Web アプリの開発者は、現代のユーザーの高まる期待に応えるために、常に最新の Web 開発テクノロジを日々アップデートしています。 近年、Web 開発の状況を変えてきた一つの Web 開発テクノロジは、Progressive Web Apps (PWA) と呼ばれます。
前回は「PWAとは?初心者向けのProgressive Web Appsを解説」を紹介しました。
本記事ではビジネスの観点から PWA の長所と短所を見てみましょう。 Progressive Web Apps(PWAs)でパフォーマンスが向上することは誰もが知っていますが、他に何を提供するのか? どんなデメリットがあるのかなどをご紹介いたします。この記事が、PWAが自分のやりたいアプリケーションに適しているかどうか確認するヒントになれば幸いです。
1. Progressive Web Apps(PWA)とは?
「Progressive Web Apps」という用語は、Google Chrome エンジニアの Alex Russell によって造られました。彼はこの用語を、通常の Web サイトと同じように読み込まれ、Service Worker や Web アプリManifestなど、最新のブラウザーでサポートされている機能を利用する新世代の Web アプリケーションを表すのに用いました。 オフライン使用、プッシュ通知、および従来はネイティブ アプリケーションのみに関連付けられていたその他の機能などのユーザー機能を提供します。
そのため、PWA はモバイル アプリと Web サイトの間のギャップを効果的に埋め、両方の長所を提供します。 PWA は、ユーザーが洗練されたモバイル エクスペリエンスを要求しているにもかかわらず、デバイス上のアプリの数に圧倒され、新しいアプリのインストールに消極的になっているときに登場します。
多くの大手企業はすでに PWA の流行に乗り、ネイティブ機能を備えた独自の Web アプリケーションをリリースしています。たとえば、AliExpress は新規ユーザーのコンバージョン率が 104% 増加しました。また、Twitter はセッションあたりのページ数が 65% 増加し、ツイート数が 75% 減少し、直帰率が 20% 減少しました。
Progressive Web Apps(PWA)のシンプルさとアクセシビリティは、デジタルトランスフォーメーション(DX)を検討している組織にとって優れたオプションです。
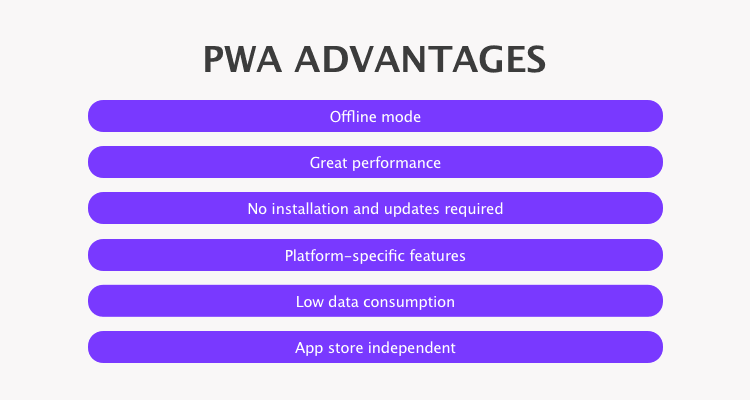
2. PWA – Progressive Web Appsのメリット
PWAの主な長所と短所はすべて、PWA が Web の利便性とリーチをネイティブ モバイル アプリの機能と融合させるという事実に起因しています。
2.1. PWAのメリット、その1:オフラインモード
PWA は Web ブラウザーによってキャッシュされ、オフラインでも使用できます。 これは、製品カタログを持つ企業にとって朗報です。これにより、顧客はインターネットに接続していないときでも製品を閲覧できるようになり、ユーザー エンゲージメント率が向上し、収益の増加につながる可能性があります。
2.2. PWAのメリット、その2:パフォーマンスの向上
「読み込みに 3 秒以上かかると、ユーザーの 53% がサイトを放棄します! そして一度読み込まれると、ユーザーはぎくしゃくしたスクロールや反応の遅いインターフェースがなく、高速でコンテンツを表示できる」というGoogleからの推奨です。
PWA は、いわゆるサービス ワーカー (メインのブラウザー スレッドとは別に実行され、アセットのキャッシュを事前に制御する JavaScript ファイル) を利用するため、従来の Web アプリよりもはるかに優れたパフォーマンスを提供でき、表示速度も速くなります。
2.3. PWAのメリット、その3:インストールやアプリの手動更新は不要
Twitter のProgressive Web Appsを使用するために、Play ストアや App Store にアクセスしてインストールする必要はありません。 ユーザーは単に mobile.twitter.com にアクセスしてログインするだけです。 Twitter が PWA を更新するとき、ユーザーは手動でインストールする必要はありません。すべての新機能とバグ修正は、手動操作を必要とせずに利用できます。
もちろん、シームレスな更新の恩恵を受けるのはユーザーだけではありません。 PWA をリリースして維持している企業は、古いバージョンのアプリをまだ使用しているユーザーから受け取るカスタマー サポート リクエストの数を減らすことが期待でき、ユーザーを怒らせることなく、必要な頻度で更新をリリースできます。

2.4. PWAのメリット、その4:プラットフォーム固有の機能
PWA のメリットの中で、多くのプラットフォーム固有の機能を利用できるということが重要なポイントです。 たとえば、PWA はユーザーのホーム画面に常駐し、通常のプッシュ通知と同じように表示される Web プッシュ通知を配信できます。 フルスクリーンで実行したり、ディスプレイの向きを変更したり、カスタムスプラッシュ スクリーンで開始したり、位置データにアクセスしたりできます。
2.5. PWAのメリット、その5:省データ
インド、コロンビア、パキスタン、南アフリカなどの新興市場では、モバイル データは先進国よりもはるかに高価です。 PWA はモバイル アプリよりもはるかに小さく、キャッシュをより有効に活用できるため、従来の Web アプリよりも必要な帯域幅が大幅に少なくなります。
2.6. PWAのメリット、その6:アプリストアに申請不要
PWA はアプリ ストアに依存しないため、アプリを公開するためだけに Apple の年会費 99 ドルや Google の生涯費 25 ドルを払いたくない中小企業や独立したアプリ開発者にとって朗報です。 もちろん、アプリ ストアに依存しないことで、アプリ開発者は、Google や Apple のアプリストアポリシーや制限に縛られることなく、好きなアプリを自由に作成できます。
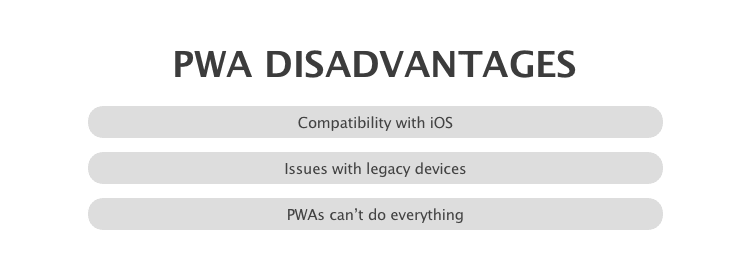
3. PWA – Progressive Web Appsのデメリット
3.1. PWAのデメリット、その1:iOSとの互換性に限界がある
iOS 11.3 以降、Apple デバイスで PWA を実行できるようになりましたが、古いデバイスとの互換性については対応できません。 さらに、Apple は、Touch ID、Face ID、ARKit、Bluetooth、シリアル、ビーコン、高度計センサー、さらにはバッテリー情報など、多くの重要な機能に PWA がアクセスすることを許可していません。
3.2. PWAのデメリット、その2:レガシー デバイスの問題
PWA が登場してまだ数年しか経っていないため、時代遅れの Web ブラウザーを搭載した古いモバイル デバイスが PWA を十分にサポートしていないことがあります。この問題は将来的には必然的に解決されますが、一部の企業にとっては顧客からの苦情の原因になる可能性があります。
3.3. PWAのデメリット、その3:万能ではない
PWA は、従来の Web アプリと比較して優れた機能を備えていますが、モバイル アプリでできることすべてを実行できるわけではありません。 JavaScript で記述されているため、Kotlin や Swift などのネイティブ言語で記述されたアプリほどバッテリー効率が良くありません。
それらのパフォーマンスは、JavaScript がシングルスレッドのプログラミング言語であるという事実と大きく関係しているネイティブ アプリのパフォーマンスほど良くありません。 現時点では、Bluetooth、近接センサー、環境光、高度なカメラ コントロールなど、特定の重要なデバイス機能へのアクセスがまだありません。

4. まとめ
Progressive Web Apps(PWA)の主な長所と短所を列挙すると、長所が短所を大幅に上回ることは明らかです。
PWA は (Web テクノロジーに関する限りでも) 比較的短期間しか存在していませんでしたが、Web サイトを構築するための新しい哲学を確立することに成功しており、モバイル時代に関連したいと考えている企業は PWA を無視するわけにはいきません。
次回は「PWAとネイティブアプリを比較・選択方法」をご紹介します。
よろしくお願いします。
ソース:BrainHub (Progressive Web Apps: Advantages and Disadvantages)