オンラインでマーケティングやEコマースなどをする際、成功の一つのポイントはシステムとアプリのパフォーマンスに不可欠な要素と言っても過言ではありません。それで多くのWebサイトはProgressive Web Apps(PWAs)と呼ばれる新しい技術標準を利用してパフォーマンスを向上させています。
GoogleでサポートされているWebアプリPWAsは、デバイスやネットワークの状態に関係なく、高レベルのパフォーマンスを提供することを目的としています。 信頼性が高く、速く、魅力的なネイティブアプリの品質でPWAを強化しているため、 多くの注目を集めています。
Progressive Web Apps – PWAが従来のレスポンシブWebサイトとどのように異なるかを深く理解するために、さまざまな業界にわたる印象的なPWAアプリの例を以下のように紹介していきたいと思います。
それでは、始めましょう!
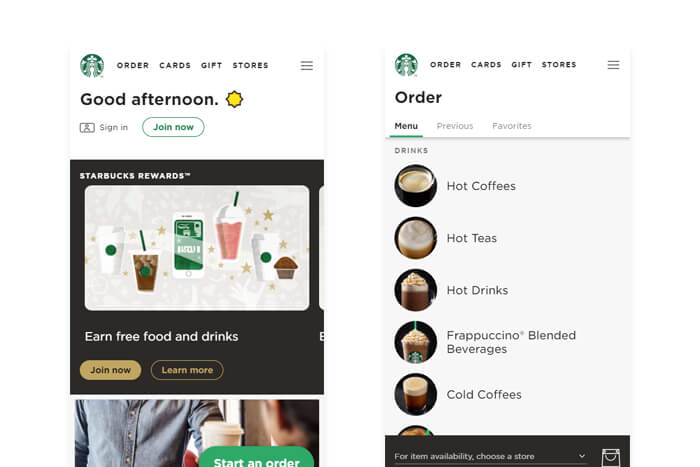
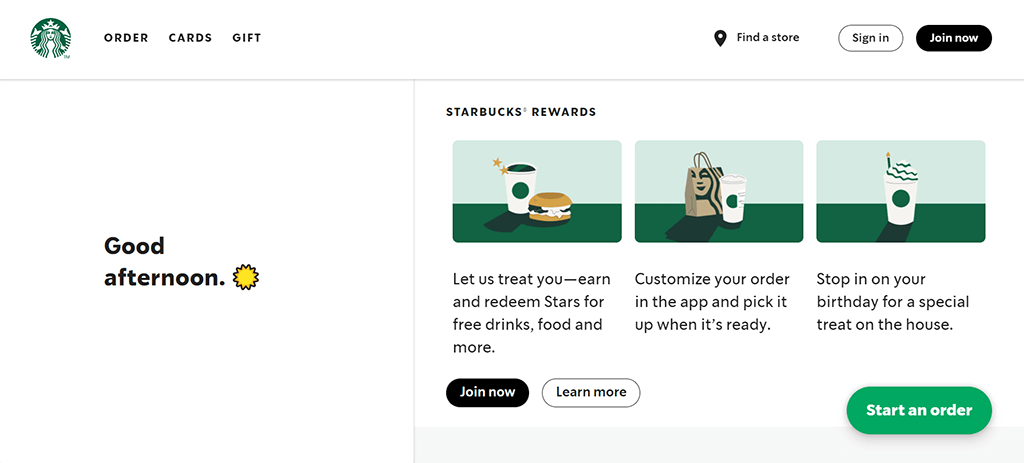
PWAアプリの導入事例、その1:Starbucksアプリ
スターバックスは、すべての顧客にアクセス可能でユーザーフレンドリーなオンライン注文を提供することを目指して、Web上に注文システムのPWAを構築しました。
言い換えれば、オフラインモードで実行する機能により、スターバックスPWAを使用すると、顧客はメニューを閲覧し、注文をカスタマイズし、アイテムをカートに追加できます。 オンラインでは、場所固有の価格設定を表示し、食べ物や飲み物の注文を行うことができます。
PWAのほとんどはネットワーク接続なしで利用できるため、1日を通して接続性に出入りする可能性のある顧客や、接続の信頼性が低い農村コミュニティのような新興市場に最適です。
新しい注文PWAを立ち上げることにより、スターバックスはすでに重要な結果を見てきました。 PWAアプリは、スターバックスの既存のiOSアプリよりも99.84%小さいため、Webアプリは全ユーザー(アプリ、Web、PWA)の間でお気に入りになっています。 その結果、毎日注文を行うWebユーザーの数が2倍になり、デスクトップユーザーはモバイルユーザーとほぼ同じレートで注文しました。


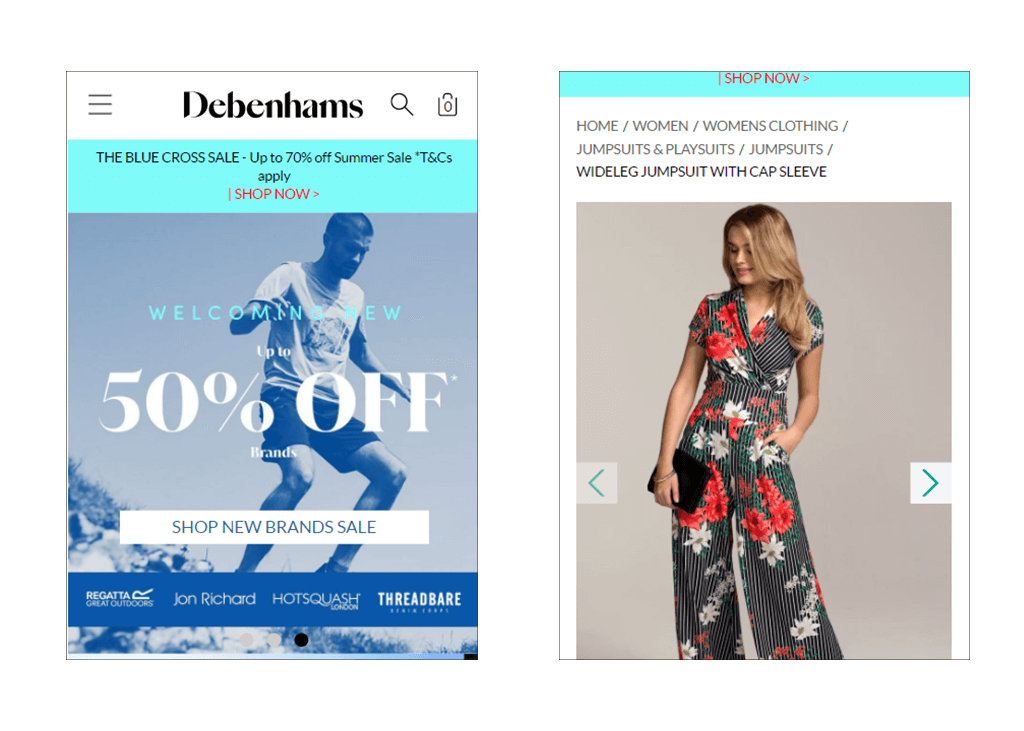
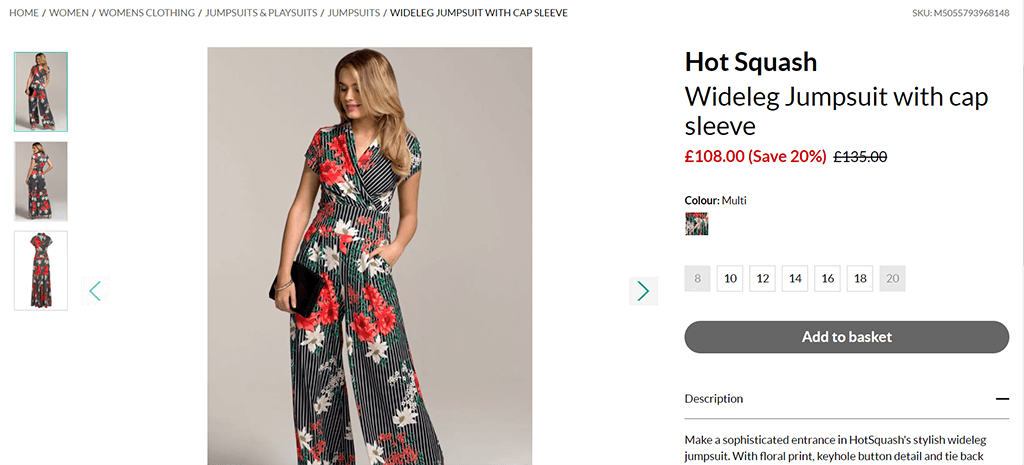
PWAアプリの導入事例、その2:オンラインショッピングDebenhams
ファッション業界でショッピング体験を変えているブランドについて話すとき、デベンハムズを見逃すことはできません。
有名な英国のブランドは、デベンハムズの古いウェブサイトがモバイルトラフィックを増加させたにもかかわらず、モバイル変換率が高まっていないことに気付きました。そのため、Debenhamsはデジタル変革の時だと結論付けました。そうでなければ、彼らのデジタルと全体的な成長はすぐに減速するでしょう。ブランドは、特にモバイルデバイスでユーザーにスムーズなエクスペリエンスを提供できるソリューションを探しました。
PWAは、デベンハムズのチームの答えでした。 古いウェブサイトをPWAに変えた後、彼らの努力は確かに報われました。 カスタマージャーニーでブロックを削除することにより、遅いページ、ナビゲーションが困難な構造、複雑なチェックアウトプロセスというカスタマーエクスペリエンスを改善しました。 全体として、デベンハムズはモバイル収益が40%増加し、コンバージョンが20%増加しました。


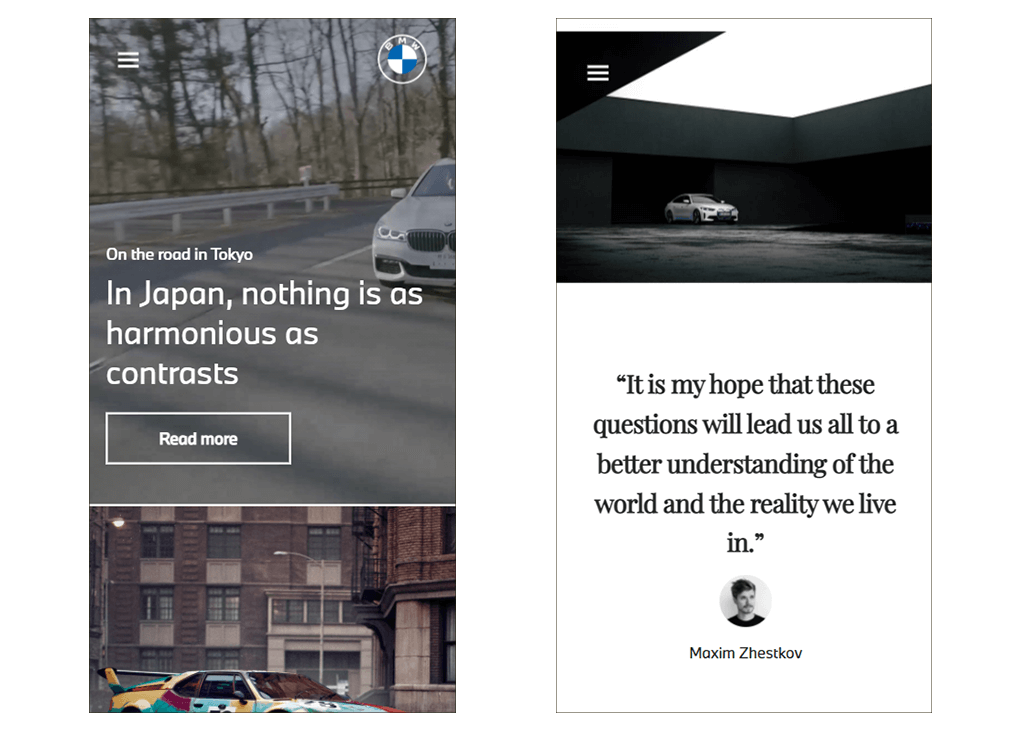
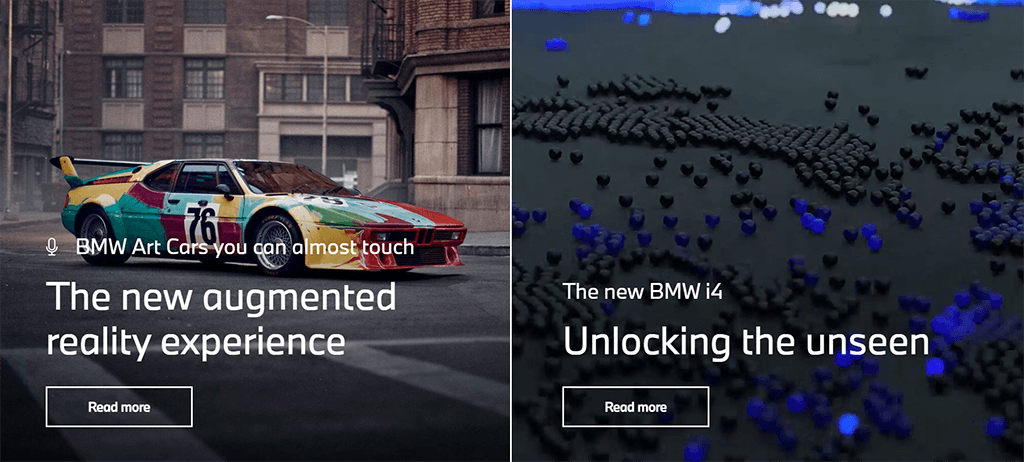
PWAアプリの導入事例、その3:BMW
自動車業界の先駆的なブランドとして、BMWは、車やウェブサイトであっても、新しいテクノロジーから遠慮のないものではないことを証明しています。 カスタマーエクスペリエンスを向上させるために、ブランドは価値を反映した品質と魅力的なコンテンツを提供しようとしました。
新しいBMWのPWAアプリは、ユーザーに「すごい」体験を間違いなく提供します。 誰もが気付くのは、高解像度の画像とビデオであり、Webはこれらすべての機能(古いサイトよりも4倍高速)に即座にロードされます。 彼らのレポートはまた、PWAアプリに変更後、他の印象的な数字を示しました。ホームページからBMW販売サイトにクリックする人々の4倍の増加。 モバイルユーザーの50%の成長と、古いサイトと比較して、サイト訪問が49%増加しています。


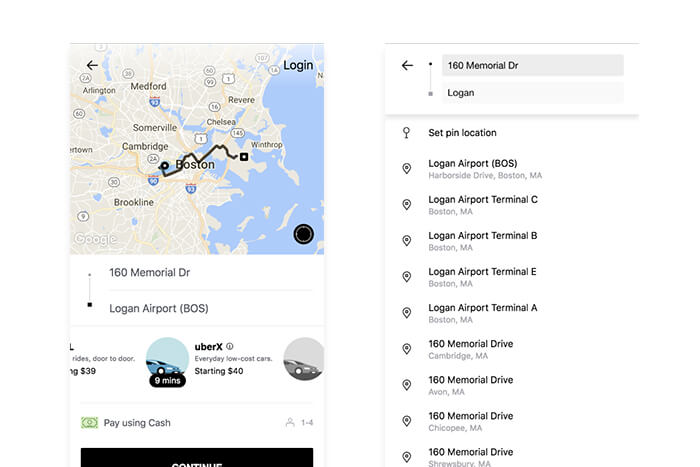
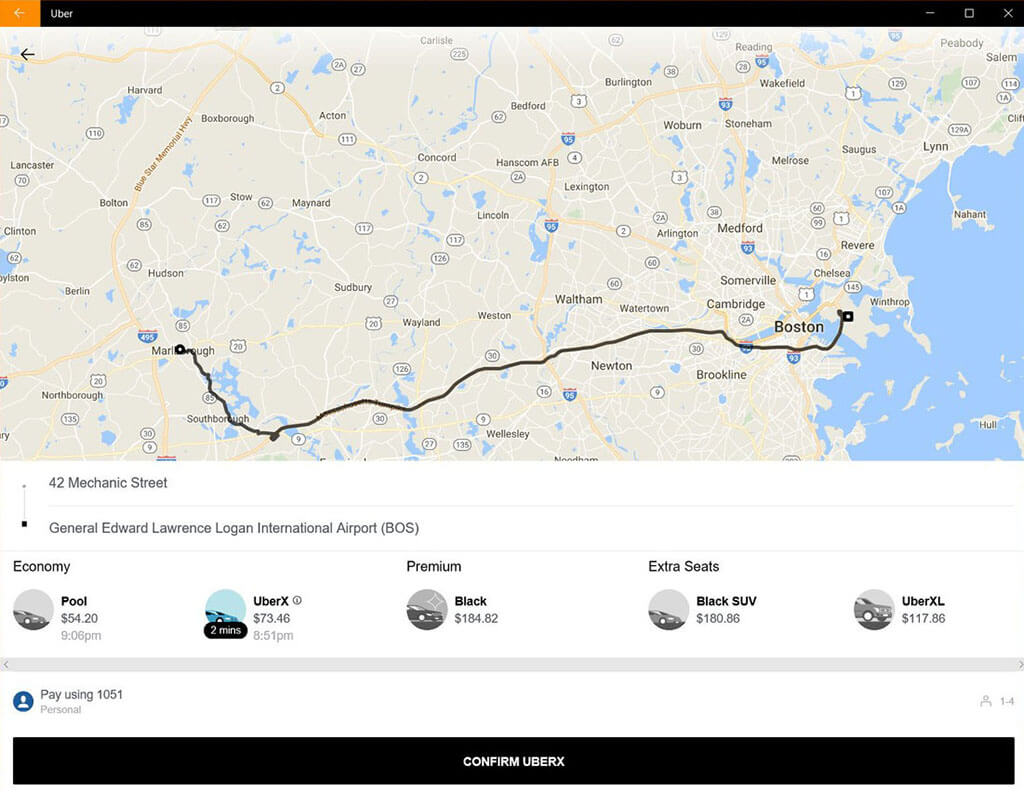
PWAアプリの導入事例、その4:Uber
同社が新しい市場に拡大するにつれて、そのUber WebはPWAとしてゼロから再構築され、ネイティブモバイルアプリに匹敵する予約体験を提供しました。
Uber PWAは、低速の2Gネットワークで自動車予約を実行可能にするように設計されています。 すべての最新のブラウザーでアクセスできるアプリのようなエクスペリエンスの概念を中心に構築されたPWAは、ローエンドデバイスのライダーに最適です。これは、ネイティブUberアプリと互換性がない場合があります。
Uberは、スーパーライトウェイトWebアプリでネイティブエクスペリエンスをもたらすことにより、場所、ネットワークの速度、デバイスに関係なく、クイックライドリクエストを有効にしました。 わずか50kbのコアアプリを使用すると、2Gネットワークで3秒以内にロードできます。


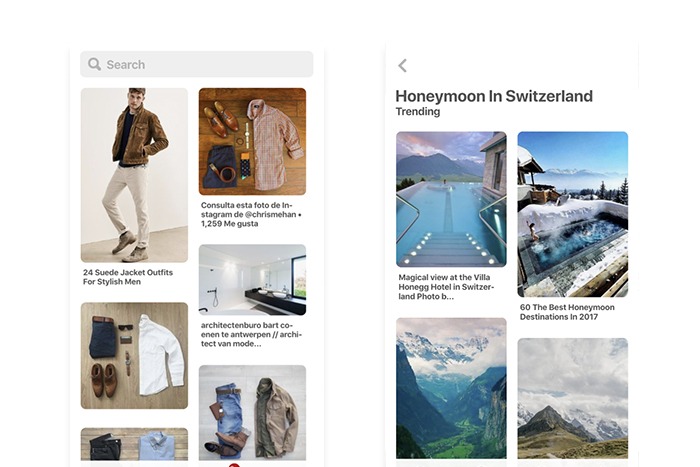
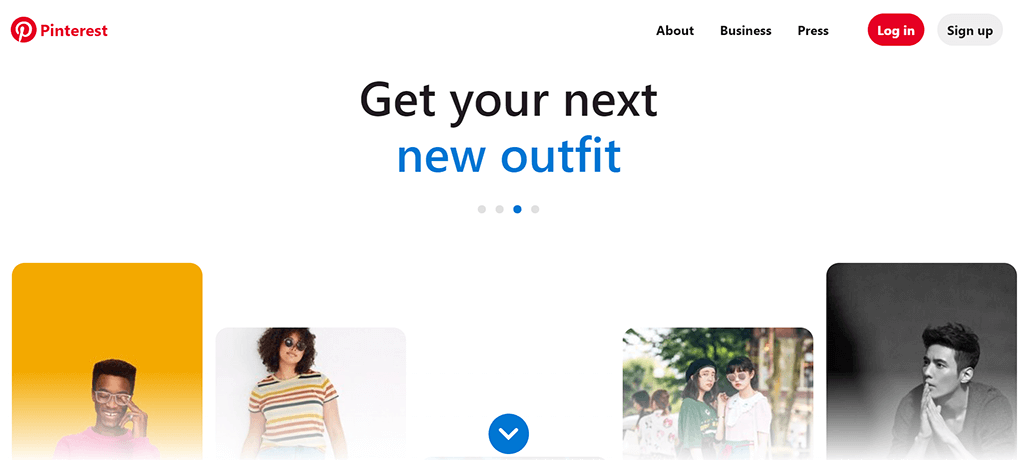
PWAアプリの導入事例、その5:Pinterest
Pinterestは、国際的な成長に焦点を当てて、PWAとしてゼロから新しいモバイルWebエクスペリエンスを開始しました。ソーシャルネットワークは、モバイルユーザーのパフォーマンスが低いため、モバイルユーザーの1%のみがサインアップ、ログイン、またはアプリインストールに変換されることを発見しました。
コンバージョンを改善する機会が膨大であることを認識するために、PWAテクノロジーを使用してモバイルWebを再構築しました。 44%とコアエンゲージメントは60%増加しています。


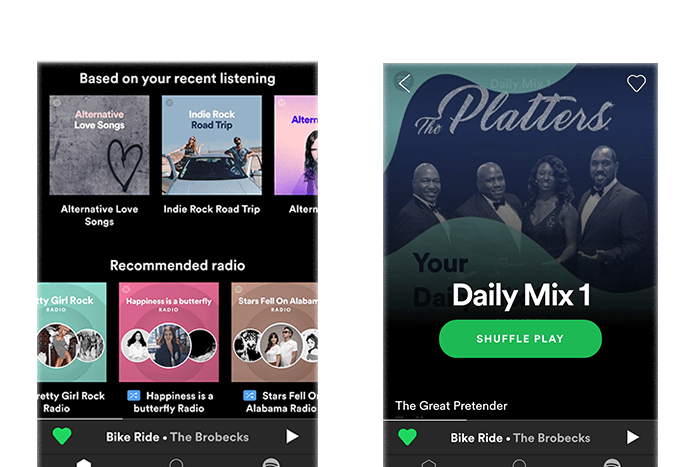
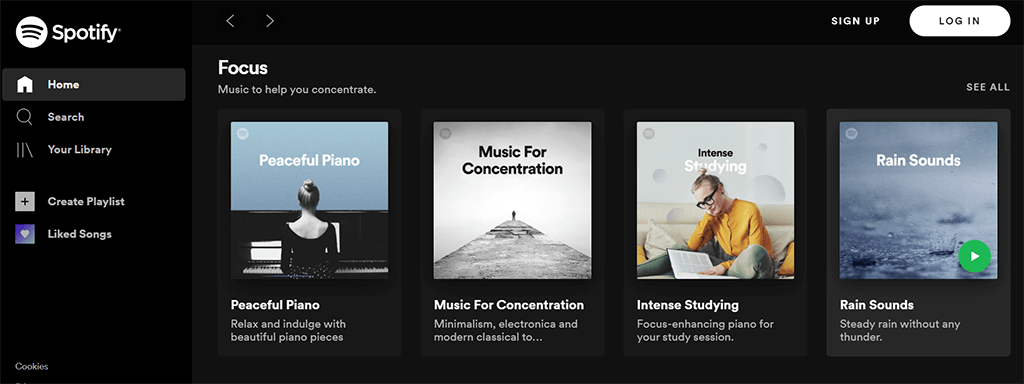
PWAアプリの導入事例、その7:Spotify
お気に入りの音楽プレーヤーはPWAを駆動しました。
SpotifyとAppleのAppleの30%のApp Store委員会に関する意見に相違があるため、Spotifyは他の多くの大手ブランドと同様に、PWAバージョンのアプリの開発を開始するタイムリーな機会であると判断しました。
ネイティブアプリのカウンターパートと比較して、PWAバージョンは、ユーザーがアプリを介して進行するにつれてその背景を変更する独自の独自の適応性のあるUIで非常に高速です。 他の多くのPWAと同様に、ユーザーはSpotify PWAをホーム画面に追加するように求められ、Spotify PWAが他のバージョンでよりアクセスしやすく、Parをよりアクセスしやすくします。


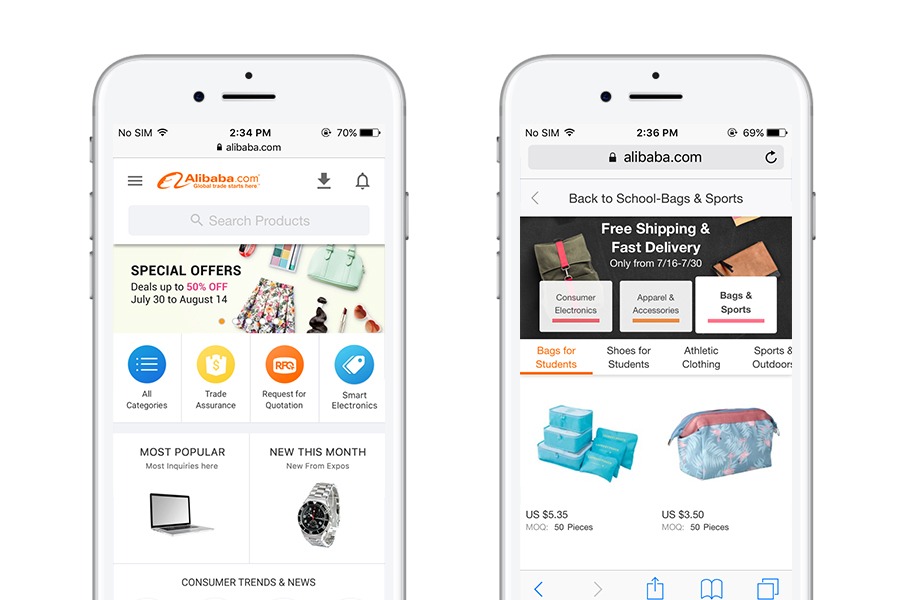
PWAアプリの導入事例、その8:AliExpressとAlibaba
グローバルなオンライン小売市場は、パフォーマンスやユーザーを再エンゲージする能力など、すべてのWebユーザーにアプリの利点を提供する方法を探しました。
M.Aliexpress.comにプログレッシブWebアプリを実装した後、彼らは信じられないほどの結果を見ました。
・すべてのブラウザの新規ユーザーの104%。 iOS変換率の82%の増加
・すべてのブラウザでユーザーごとにセッションごとに訪問される2倍のページ
・すべてのブラウザでセッションごとに費やされる時間の74%の増加

序で、同じオーナーが提供しているAlibabaアプリは世界最大のオンラインビジネスツービジネス(B2B)取引プラットフォームで、サイトをプログレッシブWebアプリ(PWA)にアップグレードした後、ブラウザー全体で総変換が76%増加しました。
・ブラウザ全体で76%高いコンバージョン
・iOSでの毎月のアクティブユーザー14%。 Androidで30%
・AddからHomescreenへの4倍の相互作用率

PWAアプリの日本国内事例を紹介
他に日本国内ですと、いくつか挙げられます。
| 事例 | 特徴と効果 |
| Retty | 日本最大級の実名グルメサービスの「Retty(レッティ)」は、ニュースメディア「Rettyグルメニュース」にPWAを導入しました。 ・Webページの高速表示 ・プッシュ通知で新着記事をお知らせ |
| SUUMO | 不動産・住宅サイト「SUUMO(スーモ)」のスマートフォン用Webサイトに、Webブラウザの最新技術「Service Worker」を利用したプッシュ通知機能を実装・公開しました。 ・ページ読み込み時間が75%減 ・プッシュ通知の開封率が31%に |
| 2017年、PWAの技術が使われているTwitter Liteをリリースしました。 ・データ利用料を最小限にして読み込み速度を上げること ・デバイス上の容量を1MB以下に抑えること | |
| 日経電子版 | 日本経済新聞は、通常のアプリのほかに、2017年からPWAも導入しています。 ・表示速度を示すスコアが2倍になる ・アプリを操作可能になるまでの時間が14秒短縮される ・読み込み速度が75%改善される ・オーガニック流入が2.3倍になる・会員登録数が58%増加する |
などという様々なPWAアプリの事例があります。
最後に
ネイティブ アプリと PWA は、さまざまな長所と短所を持つユーザーにシームレスなエクスペリエンスを提供するための 2 つのオプションです。 どちらも定着しており、どちらを選択するかは、プロジェクトの目標とリソースに基づいて行う必要があります。
Miichisoftでは、モバイルアプリとWeb系(PWAも含み)に対応できる開発チームを持っております。また、2020年から日本拠点でITコンサルタントチームを作り、やりたいシステム・アプリの要件定義から、設計と開発・運用までワンストップで提供しています。
PWAアプリやWebシステム、モバイルアプリなど開発するニーズがありましたら、気軽にご相談くださいませ。詳しく提案させていただきます。
ご連絡をお待ちしております。
よろしくお願いいたします。
ソース:SimiCart (12 Best Examples of Progressive Web Apps )

















