{Web システム開発}
現代社会はインターネットの急激な発達もあり、ネット上での物品の売買や支払い、昔の映画を観たりするのも当たり前になりました。もう1つは検索エンジン最適化ツールです。そんな現代社会ではWebシステムは日常生活に欠かせないサービスの1つとなっています。
次の記事では、MiichisoftがWebシステム開発についての概要、メリット、そして開発方法についてご説明させて頂きます。 ぜひご参考までにどうぞ。
1. Web システム開発とは?
Webは、多くのWebページの集合体であり、通常インターネットのWWW(World Wide Web)上のドメイン名またはサブドメインにのみ配置されています。 Webページは、HTTPおよびHTTPSプロトコルでアクセス可能なHTMLまたはXHTMLにコンパイルされたファイルです。WebサイトはHTMLファイルから構築することも(静的Web)サーバー上のCMS(コンテンツ管理システム)によって操作することもできます(動的Web)。
Webサイトは多くの異なるプログラミング言語(PHP、.NET、JAVA、Ruby…)で構築されています。Webシステム開発はインターネット経由で利用できるサービスやシステムの開発です。基本的にPCやスマートフォン、タブレットといったWebブラウザが搭載されている機器を利用するユーザー向けのもので、Web環境でシステムを構築することを目的としたものです。
続きを見る: Webサイト・Webシステム・Webアプリケーションの違いは
たとえば、Google、Yahoo、Bing …などの検索サイトは多くの情報を蓄積し、入力されたキーワードに一致する情報を一覧表示します。 このような「検索機能」を提供するコンピュータプログラムを作成することもWebシステム開発の1つです。
検索サイトに加え、FacebookやTwitterなどのSNS、レビューサイト、AmazonなどのECサイトはすべてWebサービスです。Web環境でシステムを構築するという意味からスマートフォン/タブレットアプリケーションの開発はWebシステム開発と呼ばれることもあります。
2. システム開発において知っておくべき2つの単語

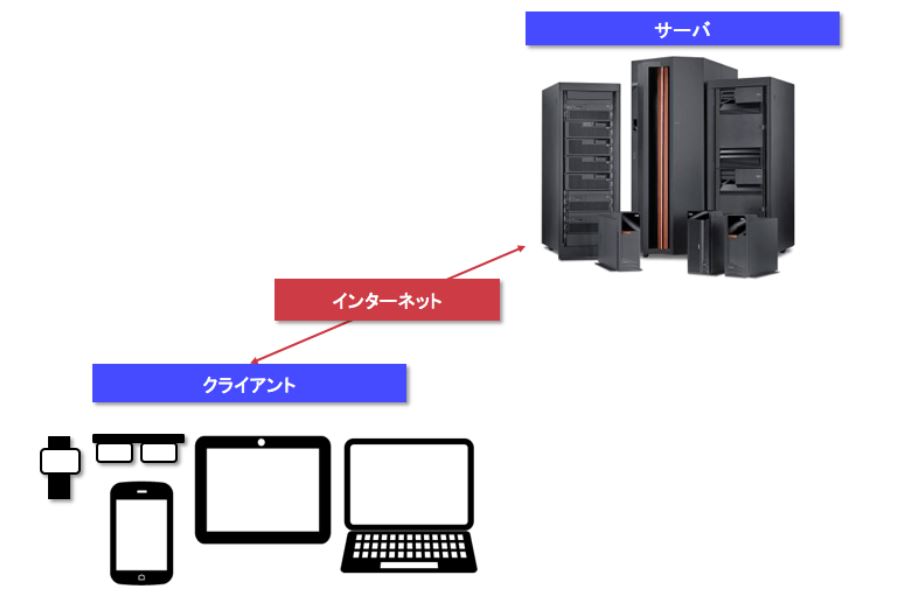
システム開発において理解しておくべき2つの言葉。クライアントとWebサーバー
- クライアントはWebブラウザー、スマートフォン、またはWebブラウザーを使用できるその他のデバイスを使用するコンピューターです。
- Webシステム開発の観点からはクライアントはInternet Explorer、Chrome、Edge、FirefoxなどのWebブラウザーと考えることができます。
- WebサーバーはWeb管理者がユーザーの為にインターネットにWebサービスを提供する場所です。 図のように、Webサーバーは1つ以上のサーバーにすることができます。
3. Webシステム開発でよく使われる言語
WEBシステム開発で使用される言語は2つのカテゴリに分けることができます。
- クライアント側の言語(Frontend)
- サーバー側の言語 (Backend)
3.1. クライアント側の言語(Frontend)
クライアント側にはホームページにアクセスするユーザー向けに次の3つの言語が表示されます。
| HTML | CSS | JavaScript |
|---|---|---|
| Webブラウザーに表示される文字、画像、および配置を表すプログラミング言語。 | HTMLを装飾し体裁を整える為の言語。 デザインのカラーリングや調整には欠かせません。 | Webブラウザの動きや変化を表現できる言語。 より高いレベルのウェブサイトを作成するときに必要です。 |
これらの3つの言語はウェブサイトを作成したりウェブデザインを準備する際に不可欠です。
3.2. サーバー側の言語 (Backend)
クライアント側は表示部分であり、サーバー側はデータ処理およびコンパイル領域です。
アクセスした人からの「いいね」のデータを保存し、リクエストフォームからメッセージを送信するときに必要です。したがって、サーバー側では次の4つの言語が一般的に使用されます。
| Java | PHP | Ruby | C # |
|---|---|---|---|
| Webおよびアプリケーション開発に使用できる汎用言語。 特徴はWebアプリケーションやデスクトップアプリケーションなど、さまざまな分野で使用されているという点です。 | データベースにリンクする事が出来たりHTMLに埋め込むことができる言語です。 WordPressで一般的に使用されており、多くの企業Webサイトでも使用されています。 | 日本人が発明した言語。 アプリケーションやウェブサイトで一般的に使用されており、支払いや予約機能を開発することもできます。 | アプリやゲームの開発に一般的に使用される言語。 処理速度が速いため、トラフィックの多いWebサイトにも適しています。 |
開発言語には以上のような特徴と強みがあるため、WEBシステムを開発する際には、目的や用途に応じて処理できる言語を扱える開発会社を探す必要があります。
4. Webシステム開発のプロセス
Webシステム開発のプロセスには具体的に次の7つのステップが含まれます。
- 1.情報収集
- 2.計画を立てる
- 3.テーマのデザイン
- 4. SRS仕様書の作成
- 5.ソースコードを書く
- 6.テスト、評価、製品発売
- 7.メンテナンス
4.1. ステップ1.情報収集:目的、主な目標、および対象読者
このフェーズでは、顧客の要件を理解して調査し、次のステップをどのように実行するかを決定します。このステップで最も重要なタスクはWebサイトの目的、Webサイトが提供する機能、Webサイトのターゲットユーザーグループを理解し、顧客とユーザーからのすべての要件を収集することです。
上記の質問にお答えいただく事により、後にプロジェクトを実装するための最適なオプションを選択するのに役立ちます。
- 推定実装時間:1〜2週間。
4.2. ステップ2.計画を立てる:サイトマップとワイヤーフレームの作成
このステップではプログラマーはステップ1で収集された情報に基づいて、サイトマップ、ワイヤーフレーム、またはテーブルを含むWebサイトの概要をクライアントに提供します。サイトマップでは、Webサイトの主要コンポーネントの関係について説明します。
このようなプレゼンテーションは顧客がWebサイトの使用方法を理解するのに役立ち、異なるページ間の関係を示すことができます。これにより、顧客はエンドユーザーがホームページのメインページから情報やサービスを簡単に見つけられると判断できます。サイトマップを作成する主な理由は最もユーザーに親しみやすく、ナビゲートしやすいWebサイトを構築することです。
サイトマップを使用すると、Webサイトの内部構造を理解できますが、ユーザーインターフェイスについては説明はされていません。 したがって、顧客はユーザーがページ上をどのようにナビゲートするかを明確に把握していない場合があります。
この場合、ユーザーインターフェイスの視覚的表現であるワイヤーフレームが作成されます。 ただし、色やアイコンなどのデザイン要素は含まれておらず、ページに追加される要素とその配置について説明しているのみです。
- 推定実装時間:2〜6週間。
4.3. ステップ3.ウェブサイトのデザイン:ページレイアウトの作成、レビュー、承認
設計段階ではボタン、画像、動画などが作成され、Webサイトがより直感的になります。先ほどの文章の繰り返しになりますが、最初のフェーズで収集されたすべての情報はとても重要で、顧客の要件とユーザーエクスペリエンスを常に念頭に置いてデザイン設計の設計がされます。
ウェブサイトのレイアウトは、グラフィックスケッチまたは実際のグラフィックデザインです。 レイアウトの主な機能は情報の構造を表現し、コンテンツを視覚化、そして基本的な機能を提供することです。
その後、クライアントはサイトレイアウトを一度チェックし、フィードバックを送信します。 クライアントがサイトレイアウトにご満足いただけない場合は、その点を変更してクライアントに再び送り再評価頂くというサイクルになります。 このサイクルは、クライアントが完全に満足するまで繰り返されます。
- 推定実装時間:3〜8週間
4.4. ステップ4. SRS(Software Requirement Specification)ドキュメントの作成
SRSはシステムの機能要件と非機能要件を詳しく説明するために使用されるドキュメントです。 このドキュメントはシステムの機能を紹介したり、クライアントがシステムを理解するために使用したりするのに役立ちます。
これは開発チーム(system analyst, business, analyst, code)およびテスターにとって重要なドキュメントです。 さらにSRSの要件に基づいて、製品開発プロセスの範囲、完了時間、およびコストをより迅速かつ簡単に評価できます。
- 推定実装時間:2〜4週間
4.5. ステップ5.ソースコードを書く(コーディング)
このステップでついにWebサイトの作成を開始できます。 ソースコードの記述を開始する前に、プロジェクトに適したテクノロジーとプログラミング言語を選択する必要があります。
プログラマーは前の段階からのウェブサイトのデザインに基づいて構築し、ソースコードを使用してウェブサイトをスムーズに稼働させます。 サイトマップによると、ホームページが最初に設計され、次に他の機能的なページが設計されます。
- 推定実装時間:6〜15週間
4.6. ステップ6.製品のテスト、レビュー、発売
テストプロセスはプロセスの中でも最もよく行われる部分です。 すべてのリンクをチェックして、リンクが壊れたり壊れたりしていないことを確認する必要があります。
すべてのフォーム、すべてのステートメントをチェックし、Webページ全体のスペルをチェックする必要があります。
一般的なWeb標準を使用して、ソースコードがブラウザ間の互換性を保証することを確認します。
テストが完了したら、Webサイトをサーバーに展開します。
ソースコードをサーバーにデプロイした後、もう1つの最終テストを実行して、ソースコードが正しくインストールされていることを確認する必要があります。
- 推定実装時間:2〜4週間
4.7. ステップ7.メンテナンス:システムの定期的なチェックと更新
大切なのはWebサイトを製品ではなく、サービスとして扱うことです。
すべてが正常に機能し、クライアント、ユーザーが満足していること、そして不備があった場合にはいつでも変更を加える準備ができているかを確認する必要があります。
サイトの機能にフィードバックシステムを追加して、エンドユーザーが直面している潜在的な問題を特定できるようにします。
この場合の最優先事項は、問題をできるだけ早く修正することです。 そうしないとユーザーはあなたのWebサイトを使用せずより良いWebサイトに流れてしますからです。
もう1つの重要なことはWebサイトを最新の状態に保つことです。 定期的な更新はバグを回避し、セキュリティリスクを軽減するのに役立ちます。
続きを見る: 【2023年】PWAとは?初心者向けのProgressive Web Appsを徹底解説
5. まとめ
上記の記事はWebシステム開発の概要についての記事です。その他にWebシステム開発の際に最初に行うことは、Web開発会社に相談して、より正確で最適なソリューションを入手することです。
MiichisoftはWebシステム開発サービスのコンサルティングと提供を専門とする会社です。
優れた専門知識とマインドセットにより、単なるオンデマンドではなく、弊社の次の4つの強みを自信を持ってお客様に提供します。
- 開発コストの削減が可能です
- 顧客はコアビジネスに集中することが出来ます
- 最良のソリューションを提供します
- 安心と満足を提供します
是非こちらからMiichisoftのオフショア開発のサービスの概要をご覧ください。














