人口の3分の2がモバイルデバイスで接続されている世界では、注目を集めたいなら強力なモバイルプレゼンスは不可欠な要素です。 問題なのは、モバイル アプリ (iOS と Android) とレスポンシブ Web サイトの両方を開発および維持することなく、どうやってモバイルユーザーとデスクトップユーザーを同じようにターゲットにできるか?という。
近年、多くの Web 開発者はProgressive Web Apps(PWA)アプリが最良の答えであると確信するようになりました。この記事では、それらが本当にWeb デザインの未来、将来性があるかどうかご紹介いたします。
Progressive Web Apps – PWAとは
「プログレッシブ Web アプリ」という用語は 2015 年に造語されました。これは、Web 開発に関しては基本的に 1 世紀前のことですが、その構造についてはまだ混乱が見られます。
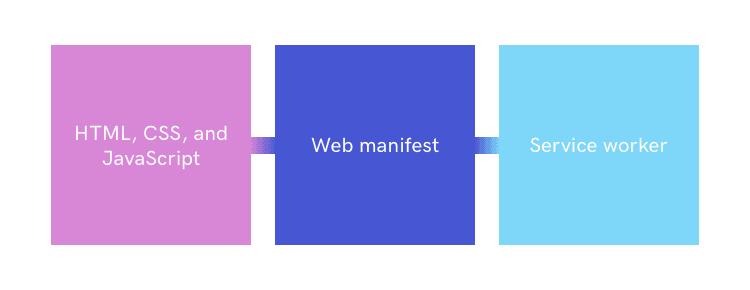
基本的に、PWA はアプリのようなWeb サイトであり、Web テクノロジを使用して Web 環境とネイティブ環境の両方の長所を組み合わせます。これらは、次の 3 つの主要コンポーネントで構成されています。
Web サイト: 基本的に、すべての PWA は、HTML、CSS、および JavaScript を使用して記述された、多かれ少なかれ通常の Web サイトです。 PWA は、双方向性を実現するために JavaScript のみに依存しているため、PWA を構築するために開発環境をインストールする必要はなく、最新のすべての Web ブラウザーで既にサポートされています。
Web マニフェスト: PWA には、通常の Web サイトではなく PWA を扱っていることを Web ブラウザーとデバイスに通知する JSON ファイルが付属しています。 JSON ファイルには、PWA の名前、そのアイコン、説明、およびデバイスが正常に動作するために必要なアクセスに関する情報などが含まれています。
サービスワーカー: プッシュ通知、豊富なオフライン エクスペリエンス、定期的なバックグラウンド同期など、従来はネイティブ モバイル アプリのみに関連付けられていた機能の技術的基盤を提供するために、PWA は、Web サイト自体から独立してバックグラウンドで実行される JavaScript スクリプトを使用します。
「PWA は、ソフトウェアを配布および使用する方法の自然な進化です」と、Progressive Web Apps の Google と Microsoft の Web 開発者は述べています。これがモバイル Web の未来です。 「Web テクノロジーに基づいているため、オペレーティング システムや開発環境に依存しないからです。」

参考:PWAとは?初心者向けのProgressive Web Appsを解説
PWA はレスポンシブ Web デザインの未来か?
ほぼ 20 年間 (最初に文書化されたレスポンシブ デザインの Web サイトが Audi によって 2002 年頃に公開されました)、Web 開発者はレスポンシブ Web デザインのアプローチに固執して、Web サイトを大小の画面のデバイスで同じように維持する必要なく適切に表示できるようにしてきました。 同じウェブサイトのモバイル専用バージョンです。
レスポンシブ Web デザインの問題は、ウィンドウや画面サイズが異なるさまざまなデバイスからアクセスするユーザーの期待に十分に応えられないことです。そのため、現在多くの Web デザイナーが「PWA はレスポンシブの未来なのか」と尋ねています。
具体的には、レスポンシブ Web デザインは、プログレッシブ エンハンスメントを使用して、任意のデバイスで表示されたときにネイティブ機能を提供しません。プログレッシブ Web アプリは、Service Worker を使用してこの問題を解決し、応答性に加えて、すべての Web 開発者と設計者が留意すべき基本的な設計上の考慮事項をまとめて作成します。
・変更への対処: PWA の漸進的な側面は、その後のアクセスで (またはリアルタイムでさえも) より多くの機能を利用できることを意味し、ユーザーはステータス通知やその他の手段を使用してすべての変更を適切に通知する必要があります。
・プッシュ通知: PWA の重要な機能の 1 つにプッシュ通知があります。 ユーザー エンゲージメントを高めるプッシュ通知の機能については、この時点で十分に文書化されていますが、プッシュ通知を正しく処理しないと、ユーザーを押しのけてしまう可能性もあります。
・さまざまな状態で対応: PWA は、さまざまな状態を念頭に置いて設計し、オンラインと同様にオフラインでも機能する必要があります。 その他の状態には、ネットワークの問題、コンテンツがまだロードされている、コンテンツが部分的にしかロードされていないなどがあります。
・体感パフォーマンス: 特に、ほとんどの人がローエンドのデバイスから Web にアクセスするインドなどの発展途上市場では、ロード スケルトン画面とトランジション アニメーションを使用して、進歩していることをユーザーに知らせ、それによって体感パフォーマンスを向上させることが重要です。
・アクセシビリティ: PWA が Web コンテンツ アクセシビリティ ガイドライン (WCAG) 2.0 に従う必要があることは言うまでもありません。

PWAアプリは豊富なメリット
Twitter や Alibaba を含む多くの大手企業は、「PWA は Web デザインの未来なのか?」という質問に対する答えをすでに知っています。 彼らはデジタル戦略で PWA を利用し、Web デザインの次の章から多くのメリットを享受しています。
Twitter Lite プログレッシブ Web アプリ(PWA)により、ソーシャル メディアの巨人は、より高速で信頼性が高く、より魅力的なモバイル Web エクスペリエンスを提供することで、セッションあたりのページ数が 65% 増加し、送信されたツイートが 75% 増加し、直帰率が 20% 減少しました。
アリババのオンライン小売サービスである AliExpress は、PWA をリリースした後、セッションあたりの滞在時間がすべてのブラウザーで平均 74% 増加し、ユーザーはセッションあたりの訪問ページ数が 2 倍になったと報告しています。 アリババが B2B 取引プラットフォーム用の PWA をリリースしたときも同じことが起こりました。これは、PWA の利点が市場の垂直方向によって制限されないことを示しています。
参考:Progressive Web Apps(PWA)のメリットとデメリットを解説
今後、PWAの将来性が広い
PWAアプリは Web デザインの未来であり、Web アプリの開発者は Web のリーチとネイティブ アプリの機能を備えたユーザー エクスペリエンスを作成できます。 他の新しいテクノロジーと同様に、それらには独自の基本的な設計上の考慮事項がありますが、その豊富な利点により、投資する価値があります。
Miichisoftでは、モバイルアプリとWeb系(PWAも含み)に対応できる開発チームを持っております。また、2020年から日本拠点でITコンサルタントチームを作り、やりたいシステム・アプリの要件定義から、設計と開発・運用までワンストップで提供しています。
PWAアプリやWebシステム、モバイルアプリなど開発するニーズがありましたら、気軽にご相談くださいませ。
詳しく提案させていただきます。
ご連絡をお待ちしております。
よろしくお願いいたします。
ソース:BrainHub (Progressive Web Apps: Is PWA the Future of Web Design?)














