消費者はモバイルの使用が不可欠です。ユーザーはデスクトップよりもモバイルで 2 倍の量のコンテンツを視聴しており、企業がエンゲージメントを生み出し、カスタマー エクスペリエンスを向上させる絶好の機会を生み出しています。
長い間、企業はモバイル アプリの開発に関して 2 つの選択肢しかありませんでした。 現在、彼らには 3 つ目の選択肢があります。Progressive Web Apps (PWAs)です。
PWA技術は、モバイルでのプレゼンスを確立するための最良の方法としてしばしば歓迎されますが、実際にどのように優れているのでしょうか? このPWAアプリとネイティブアプリの比較で詳しくご紹介します。
1. エンジニアの観点による pwa とネイティブアプリの比較
1.1. 目的により利用する開発言語が違う
ネイティブアプリはモバイルのデバイスで実行するように開発されていますが、PWA は Web ブラウザー内で実行するように開発されています。
ネイティブ アプリは各プラットフォームのプログラミング言語 (iOS では Objective-C と Swift、Android では Java) で開発されますが、PWA アプリは HTML、CSS、および JavaScript を使用します。
1.2. 開発コストはネイティブ アプリよりPWAの方が低い
PWA アプリの構築は、ネイティブアプリの開発よりも安価です。
ネイティブ アプリの場合は、言語を学習し、プラットフォームごとにバージョンを作成する必要があります。
これは、iOS と Android の少なくとも 2 つのバージョンと、各バージョンを維持および更新するためのリソースが必要だからです。 アプリの目的と複雑さによっては、多くの時間と費用が必要です。
PWAアプリは、ビルドと更新が高速です。 2 つの一般的なプラットフォームだけでなく、さまざまなプラットフォーム用に1 つのコードベースを持つことができます。 アプリをゼロから開発する代わりに、Google Lighthouse などのツールを利用して現在の Web サイトを構成できます。 レスポンシブ デザインにより、必要なアプリのバージョンは 1 つだけで、すべてのデバイスで同じように表示されます。
1.3. 利用者に配信する方法:pwa のほうが容易
ネイティブ アプリでは、異なるプラットフォーム用に個別のバージョンを開発するだけでなく、それらを異なる App Store に提出する必要もあります。 Apple の App Store と Android の Play Store が最も人気がありますが、Amazon の Appstore や Windows Store などもあります。
これらの各ストアでは、公開するために特定の要件を満たす必要があります。場合によっては、開発者アカウントを登録するために料金を支払う必要さえあります。

一方、PWA は煩雑な App Store の要件を回避できます。 ユーザーが必要とするのは、Web ブラウザーと URL だけです。 多くの PWA 機能は、Chrome、Safari、Firefox、Edge などの一般的なブラウザーでサポートされています。
これにより、アプリを短時間で多くのユーザーに簡単に届けることができます。 また、承認を待つことなく、更新を簡単に展開できます。 そこで、PWA は配信者とユーザーの両方にとってより便利だと言えるでしょう。
続きを見る: Progressive Web Apps – PWAは将来性があるか?
ただし、App Storeが悪いわけではありません。品質の低いアプリが公開されるのを防ぐことができます。アプリを公開すると、信頼性が向上し、ユーザーは URL リンクではなくアプリに自信を持ってアクセスできるようになります。
また、App Storeはビジネスを宣伝することもできます。App Store で取り上げられると、ブランディングと売り上げをすばやく伸ばすことができるなどというメリットもあります。
1.4. 見つけやすさ: ネイティブアプリのASOとPWAのSEO
ネイティブアプリのページは、インデックスに登録して検索エンジンに登録することはできません。 ユーザーは、アプリストアまたはアプリストアの Web サイトからアプリを見つけることができます。 アプリの見つけやすさに影響を与える要因は多数ありますが、App Store Optimization (ASO) を使用すると、ユーザーがアプリをより早く見つけられるようにすることができます。
※ ASOとは、店舗内検索結果のランクを上げるためのプロセスです。 これには、キーワードの調査、効果的なタイトルとメタディスクリプションの作成、適切なスクリーンショットの撮影、関連するカテゴリの使用、ダウンロードとレビューのためのサード パーティへの連絡などが含まれます。
ネイティブ アプリとは異なり、PWAアプリは他の Webサイトと同じように機能するため、検索エンジンでインデックスを作成できます。 通常/レスポンシブ Web ページと比較して、PWA はパフォーマンスとエンゲージメントを向上させ、検索結果での Web サイトのランクを向上させます。

1.5. セキュリティ: ネイティブアプリは pwa よりセキュリティオプションがある
PWA は HTTPS で実行する必要があるため、通常の Web アプリよりも安全です。
これらのセキュリティプロトコルは、クライアントとサーバー間の交換が改ざんされないようにします。 安全な環境で、顧客は個人情報やクレジット カード情報を盗まれる心配なく入力できます。
PWA と比較して、ネイティブ アプリを使用すると、多くのセキュリティ対策を組み込むことができます。 アプリでログインが必要な場合は、多要素認証を実装できます。 さらに安全な通信のために、証明書のピン留めを使用することもできます。 さらに、公開前に App Store のセキュリティ要件に合格する必要があるため、ユーザーは URL よりもアプリを信頼する可能性が高くなります。
続きを見る: PWAのメリットとデメリット
2. ユーザーの視点から見たPWAとネイティブアプリ
2.1. ダウンロードとインストール: PWA はダウンロードせずに簡単にインストール可能
平均的なモバイルユーザーは、1カ月に0個のアプリをインストールしているそうです。その理由のひとつは、インストール作業の最後まで行ってアプリを使うには、一定レベルのコミットメントが必要なためです。
・まず、ユーザーはストアでアプリを見つけて、インストールすることを確認する必要があります。
・その後、ダウンロードとインストールを待つ必要があります。
・最後に、アプリに特定の権限を付与した後、アプリを削除する前に 1 回か 2 回使用します。
ユーザーがアプリをアンインストールするときは通常、最終決定であり、元に戻らない可能性があります。
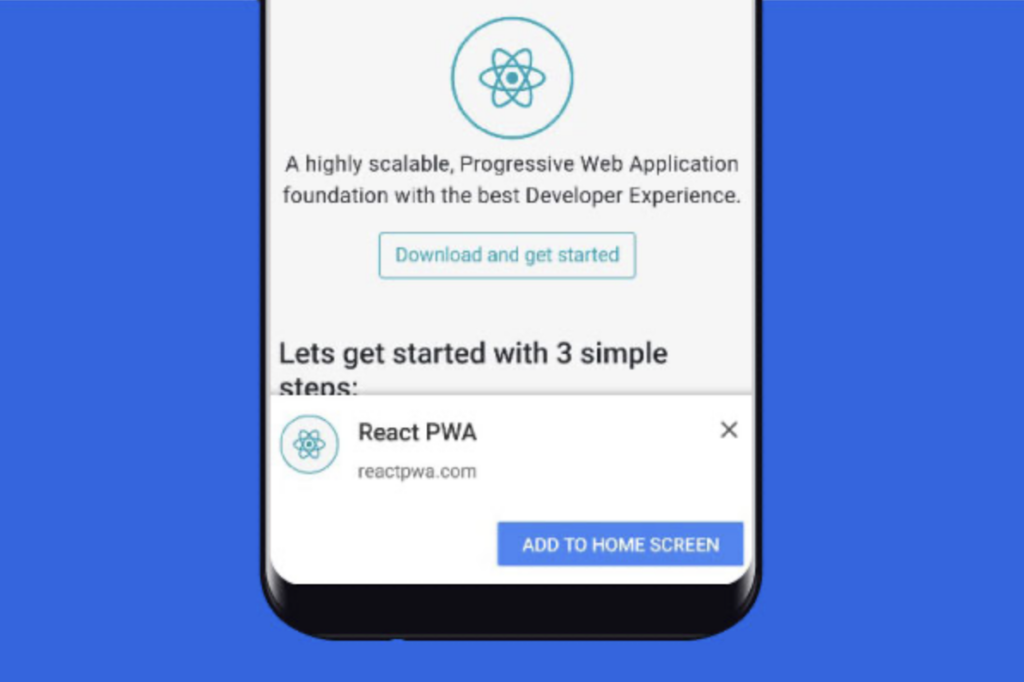
一方、PWAアプリには、App Store やインストールは必要ありません。 ブラウザから、訪問者は数回タップするだけでアプリをブックマークしてホーム画面に追加できます。PWA は、ホーム画面のアプリ ディレクトリに表示され、通知を送信し、システム設定に統合されます。
さらに、PWAアプリは、アプリほど多くのスペースを占有しません。 URL だけで、訪問者はアプリにアクセスして友人と共有できます。 起動時に常に最新バージョンが表示されるため、アプリを更新する必要もありません。

2.2. パフォーマンス: どちらも良いが、ネイティブ アプリの方が優れている
レスポンシブサイトやモバイル サイトと比較して、PWA の読み込みははるかに高速です。 PWA の中心にあるのはサービスワーカー(Service Worker)です。これは、バックグラウンドで実行され、Web ページとは別のスクリプトです。
Service Worker を使用すると、オフラインリクエストの管理、特定のリソースのプリフェッチとキャッシュ、リモート サーバーとのデータの同期などを行うことができます。 これは、アプリをホーム画面に追加した後、すぐにロードして、オフラインまたはネットワーク状態が悪い場合に使用できることを意味します。
さらに、PWA はブラウザから実行されるため、ネイティブ アプリよりも待ち時間が長くなり、バッテリーの消費も多くなります。
ネイティブ アプリは、基盤となるオペレーティング システムに結び付けることができます。 デバイス ハードウェアにアクセスしてより多くの計算を行い、顧客により良いエクスペリエンスを提供できます。 ネイティブ コードは高速で、ネイティブ アプリはより強力です。
2.3. ネイティブ アプリはさらに多くの機能を実行できる
PWAテクノロジーは徐々にネイティブ アプリに追いつきつつありますが、ネイティブ アプリと比較して、PWA が提供する機能には次のような制限があります。
プッシュ通知: プッシュ通知は、ユーザーがあなたのブランドに興味を持ち、また戻ってくる可能性を高めます。ネイティブアプリでは、ゼロから機能を構築するか、サードパーティーのインテグレーションを利用することができます。PWAも、サービスワーカーがAPIをサポートしているため、プッシュ通知を利用することができます。しかし、プラットフォーム間で同じというわけではありません。
ジオフェンシング: Geofencingは、開発者が現実の生活の中で仮想の境界線を設定するのに役立ちます。ユーザーがこの境界の内側に足を踏み入れると、アプリは電話アクションをトリガーすることができます。プッシュ通知と組み合わせることで、ジオフェンシングはユーザーにリーチしてエンゲージするための優れた選択肢となります。この機能は現在、ネイティブアプリでのみ利用可能です。

モバイル決済: PWA の場合、NFC チップまたはその他のデジタル決済ハードウェアとのやり取りは、プラットフォームによって異なります。
他のアプリとのやり取り: ネイティブ アプリは他のアプリを呼び出して、通話、ログイン、カレンダーへのイベントの追加、チェックアウトなどを行うことができます。
その他のスマート機能: PWA は、近接センサー、周囲光の検出、スマート ロックなどの一部の機能のために電話デバイスにアクセスできません。
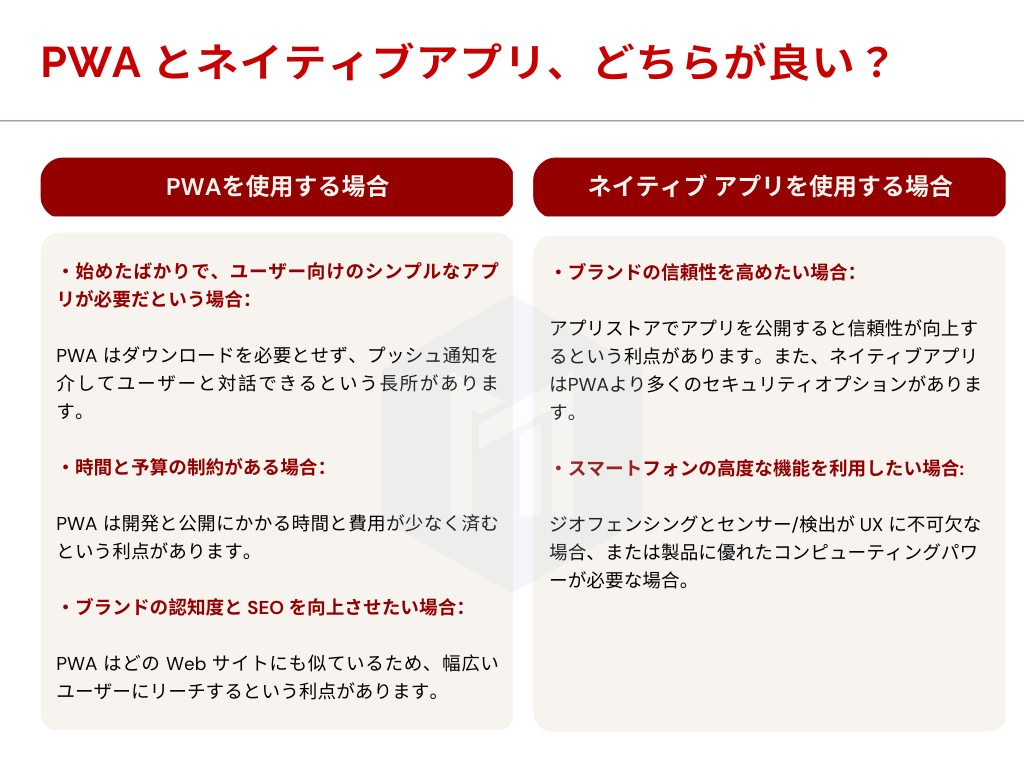
3. PWA とネイティブアプリ、どちらが良い?
ネイティブ アプリと PWA には、それぞれ長所と短所があります。 どちらかを選択するときは、各オプションが優れている側面と、アプリのビジョンにどのように適合するかを考慮する必要があります。

参考: プログレッシブ Web アプリ (PWA) とネイティブ アプリ (Youtube)
4. 最後に
ネイティブ アプリと PWA は、さまざまな長所と短所を持つユーザーにシームレスなエクスペリエンスを提供するための 2 つのオプションです。 どちらも定着しており、どちらを選択するかは、プロジェクトの目標とリソースに基づいて行う必要があります。
Miichisoftでは、モバイルアプリとWeb系(PWAも含み)に対応できる開発チームを持っております。また、2020年から日本拠点でITコンサルタントチームを作り、実現したいシステム・アプリの要件定義から、設計と開発・運用までワンストップで提供しています。
PWAアプリやWebシステム、モバイルアプリなど開発するニーズがありましたら、気軽にご相談くださいませ。詳しくご提案させていただきます。
ご連絡をお待ちしております。
よろしくお願いいたします。