LINEミニアプリは、LINE上で動作するWebアプリケーションです。LINEミニアプリを利用することで、別途ネイティブアプリをインストールすることなくサービスを享受することができます。「LINEミニアプリ」は正式名称です。
LINEミニアプリはWebブラウザなので、HTML5のほとんどの仕様が利用できます。本記事ではLINEミニアプリのメリット・構造・プロセスをご紹介しています。
1. LINEミニアプリ
LINEミニアプリとは、LINEのプラットフォーム上で動作する、小規模なWebアプリケーションのことです。
ユーザーは、LINEアプリ内のLINE友達追加画面から、様々なカテゴリーのミニアプリを検索・追加することができます。ミニアプリは、JavaScript、HTML、CSSなどのWeb技術で開発され、
LINEプラットフォームの提供するAPIを利用して、LINEの機能と連携することができます。LINEミニアプリは、iOSとAndroidの両方で利用可能であり、開発も比較的容易であるため、多くの企業がLINEミニアプリの活用を検討しています。
2. LINEミニアプリのメリット
LINEミニアプリには、以下のようなメリットがあります。
2.1 時間・コスト削減
LINEミニアプリでは、プラットフォーム基盤がすでに構築されているため、開発工数を削減することができます。また、OSごとにバージョンを分けて開発する必要がないため、その分負担を軽減することができます。
2.2 高いユーザーエンゲージメント
LINEミニアプリは、LINE内に統合されているため、ユーザーにとってアプリを利用するハードルが低くなっています。そのため、アプリ提供者は、ユーザーのエンゲージメントを高めることができます。
2.3 開発が容易
LINEミニアプリの開発には、Web技術が利用されます。そのため、モバイルアプリ開発よりも容易に開発ができます。また、LINEが提供する豊富なAPIを利用することで、アプリの開発時間やコストを削減することができます。
2.4 プロモーションに最適
LINEミニアプリは、LINEのプラットフォーム上で提供されるため、LINE公式アカウントを通じてユーザーにアプリの宣伝を行うことができます。また、LINEのタイムラインやトーク画面での配信も可能です。これにより、アプリ提供者は、効果的なプロモーションが行えます。
2.5 データ解析が可能
LINEミニアプリは、LINEが提供するアクセス解析ツール「LINEアクセスアナリティクス」との連携が可能です。これにより、アプリの利用状況やユーザーの行動パターンなどを分析することができます。その結果、アプリの改善や施策の見直しができ、より良いユーザーエクスペリエンスを提供することができます。
2.6 サービス関連情報のユーザーへの告知が容易
サービスメッセージは、ユーザーがLINE公式アカウントを友だち登録していなくても、無料でメッセージを送ることができるので、予約確認や注文確認など、重要な情報を見逃すことなく、ユーザーに伝えることができます。
2.7 開発費がネイティブアプリの半額程度
ネイティブアプリでは、iOSとAndroidの両方に対応するために、それぞれのプラットフォームに合わせて別々に開発する必要がありますが、LINEミニアプリの場合は、LINEプラットフォームに対応するWebアプリを1つ開発するだけで済むため、開発費を約半額に抑えることができます。さらに、アプリのアップデートは自動で反映されるため、アジャイルなアプリ開発にも向いています。
2.8 課金型のサービスの場合、30%の手数料がかからない
LINEミニアプリでは、課金型のサービスを提供する場合に、iOSやAndroidのアプリストアのように売上の30%の手数料がかからないため、企業側はコストを抑えることができます。クレジットカードやLINE Payなどの決済手段も自由に設定できますが、通常の決済手数料は設定された決済事業者が負担します。
以上のように、LINEミニアプリには、ユーザーにとっても、アプリ提供者にとっても多くのメリットがあります。そのため、LINEミニアプリは、今後も注目されるプラットフォームとして成長していくことが予想されます。
2. LINEミニアプリの構造

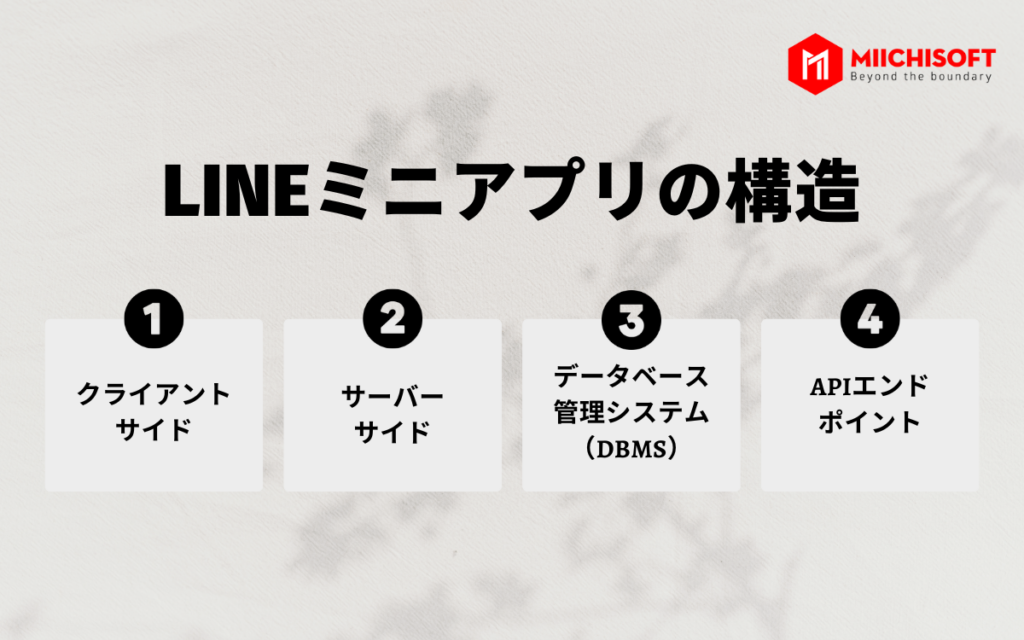
LINEミニアプリは、クライアントサイド、サーバーサイド、データベース管理システム(DBMS)、APIエンドポイントの4つの主要コンポーネントで構成されています。
2.1 Client-Side(クライアントサイド)
クライアントサイドのコンポーネントは、テキスト、画像、ボタンなどのすべてのUI要素を含むコンテンツをユーザーのデバイス上にレンダリングする役割を担っています。
これらの要素は、HTML、CSS、JavaScriptのコードを使用して構築され、エンドユーザー機器(スマートフォンやタブレットなど)のブラウザで実行されます。
2.2 サーバーサイド
サーバーサイドのコンポーネントは、データの保存と検索の操作、およびアプリケーションロジックの実行(認証や支払い処理など)を管理します。
このコードは通常、PythonやNodeJS/ExpressJS/GoLangなどの言語で書かれ、ApacheやNginxなどのウェブサーバー上で実行されます。
2.3 データベース管理システム(DBMS)
LINEミニアプリで最も重要なことは、データを効率よく安全に管理することです。そのためには、開発者がアプリに関連する情報を素早く簡単に操作できるデータベース管理システムを導入する必要があります。
一般的に使用されるDBMSには、MySQL PostgreSQL MongoDB Firebaseなどがあり、それぞれ特定のニーズプロジェクトに応じてユニークな機能を提供します。
例えば、大規模なデータセットに対して複雑なクエリを実行する必要がある場合、高度なクエリ機能をサポートしているPostgreSQLを選択するかもしれませんが、MongoDBはそのスケーラビリティ性能によるレコードのリアルタイム更新を伴う場合に適しています。
2.4 APIエンドポイント
APIエンドポイントを作成することで、他のサービスがAPIに含まれるさまざまな機能にアクセスできるようにします。
これらのAPIは、2者間の安全な通信を確保するために、ユーザーが機密情報を公開しないように設計する必要があります。
また、これらのエンドポイントを作成する際には、不正なアクセスや悪意のある活動の発生を防ぐために、どのような種類の認証が必要になるかを考慮する必要があります。
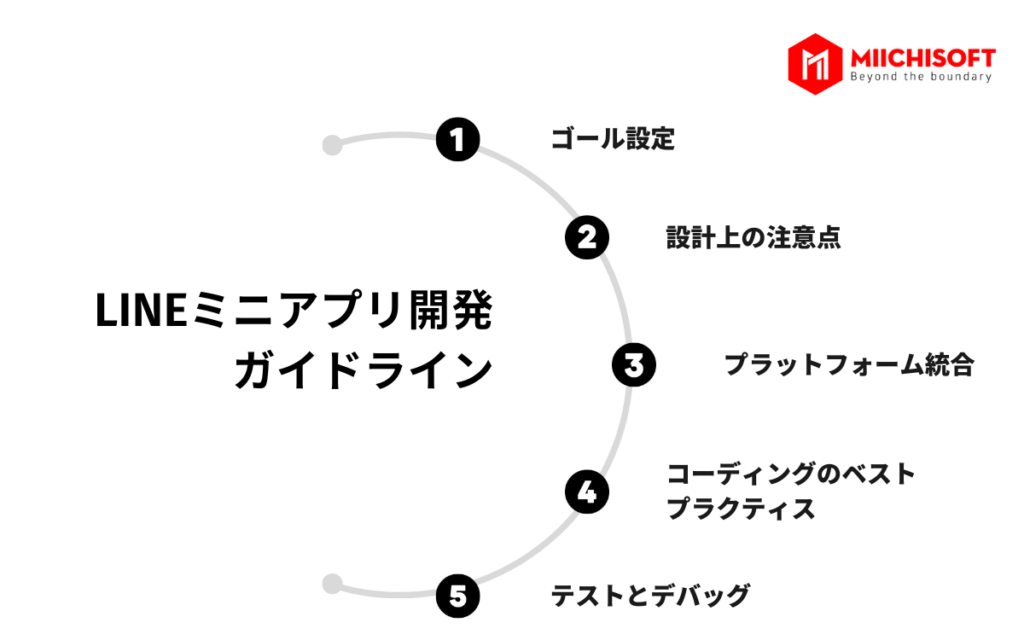
3. LINEミニアプリ開発ガイドライン

3.1 ゴール設定
LINEミニアプリを成功させるための最初のステップは、その目的とゴールを決めることです。このアプリでユーザーにどのような価値を提供したいかを自問自答することで、他のすべての開発決定事項に反映されます。
アプリの目的が明確になったら、まずLINEミニアプリ SDKのドキュメントに目を通し、アプリの開発方法について最初から最後まで説明することから始めます。
Developer Consoleにアカウントを作成することで、LINEミニアプリ開発プロセスを管理したり、完成したアプリをレビューに出したりすることができるようになります。
最後に、Developer Consoleにアプリを登録し、アプリに関連するチャンネルやアカウントと連携できるようにします(該当する場合)。
3.2 設計上の注意点
LINEミニアプリのユーザーインターフェース(UI)をデザインする際は、コンテンツに素早くアクセスし、ナビゲーションすることを主な目的とすることを念頭に置き、不要なものやスムーズな操作性を損なうものは削除した上でレビューに提出するようにします!
また、UIの各要素は、LINEのデザイン原則である「ミニマルで親しみやすい」「色やフォントを多用しない」「必要に応じてコントラストを強くする」「要素間に十分なスペースを確保する」など、デザインドキュメントの各ページで各要素をどのように構成するかに留意してください。
3.3 プラットフォーム統合
FacebookメッセンジャーやTwitterなど、様々なプラットフォームをLINEミニアプリに統合することで、アプリのリーチや機能性を格段に向上させることができます!
ただし、セキュアであることはもちろん、それぞれのプライバシーポリシーを遵守する必要があり、違反すると法的措置だけでなく、すべてのプラットフォームで利用停止になる可能性があるので注意が必要です!
さらに、サードパーティーのサービスを統合する場合は、本番のコードに実装する前に、必ずそのAPIドキュメントをダブルチェックしましょう。そうすることで、後々アップデートを展開する際に起こりうる問題を大幅に軽減できます!
3.4 コーディングのベストプラクティス
LINEのSDKチームが提供する公式ドキュメントやベストプラクティス(コールバックの代わりに非同期関数を使うなど)を参考にしながら、JavaScript ES6+の標準仕様でコーディングを開始します。
また、各関数で使用するインスタンス変数は、概念的に何を表すのか、実行時にどのような型が割り当てられるのか、適切にドキュメント化されていることを確認してください。
これは、将来のデバッグに役立つだけでなく、誰が読んでも読みやすいコードにするためのものです!
3.5 テストとデバッグ
開発元が提供するエミュレータを使ってローカルで基本的な機能をテストし終えたら、複数のデバイスタイプ(デスクトップとモバイルなど)で、期待される出力に対して様々な組み合わせの入力をテストするなど、より高度なシナリオに移行します。
そうすることで、ブラウザの互換性の問題によるパフォーマンスの低下や、誤ったロジックの実装による不正確な値の返りなど、潜在的な問題を特定することができます。
しかし、本番環境に対して直接テストを行わないことが重要です。
本番環境で行った変更は、予期せぬ事態が発生した場合に、外部からの介入なしに簡単に元に戻すことができないからです。
これらのガイドラインとベストプラクティスに従うことで、開発者は、途中で多くの障害に遭遇することなく、素早く効率的に成功するLINEミニアプリを作成することができるはずです!皆さん、頑張ってください!
4. LINE MiniアプリとLINE公式アカウントの違い
LINE MiniアプリとLINE公式アカウントは、どちらもLINEプラットフォーム上でビジネスが行えるツールですが、以下にそれぞれの違いを説明します。
4.1 役割
LINE公式アカウントは、ビジネスがLINE上で行うことができるための基本的なアカウントであり、LINE上でのメッセージの送受信やプッシュ通知、スタンプや画像の配信、自動応答、アンケートなどの機能が利用できます。一方、LINE Miniアプリは、アプリ内での機能が利用できるようになる小さなアプリケーションのことであり、ユーザーがLINE上で直接アクセスすることができます。
4.2 機能
LINE公式アカウントは、基本的なメッセージング機能以外にも、ユーザー管理機能やスケジュール機能、LINE Payとの連携など、さまざまな機能が用意されています。一方、LINE Miniアプリは、アプリ内での特定の機能を提供することが主な役割であり、LINE公式アカウントの機能を拡張することができます。
4.3 利用方法
LINE公式アカウントは、LINE Business Centerという専用の管理画面から設定や編集ができます。一方、LINE Miniアプリは、LINE Developersという専用の開発者向けプラットフォームで開発・運用されます。
4.4 利用者層
LINE公式アカウントは、法人向けに提供されるアカウントであり、ビジネスに利用することができます。一方、LINE Miniアプリは、個人や法人の開発者が作成することができるため、幅広い利用者層に向けたアプリを提供することが可能です。
以上が、LINE MiniアプリとLINE公式アカウントの主な違いです。
5. 終わりに
LINEミニアプリは、LINEのメッセージングプラットフォームの機能を拡張する素晴らしい方法です。いくつかの簡単なガイドラインとベストプラクティスで、ユーザーにパワフルで魅力的な体験を提供することができます。