デジタル化がますます進化する現代社会において、複数のプラットフォームでアプリを開発することはますます重要になっています。広範なユーザー層にアプリを提供するためのお手伝いをするために、2024年のプロジェクトに検討すべきトップクロス プラットフォーム フレーム ワークのリストをまとめました。
1. クロス プラットフォーム アプリ開発フレームワークとは
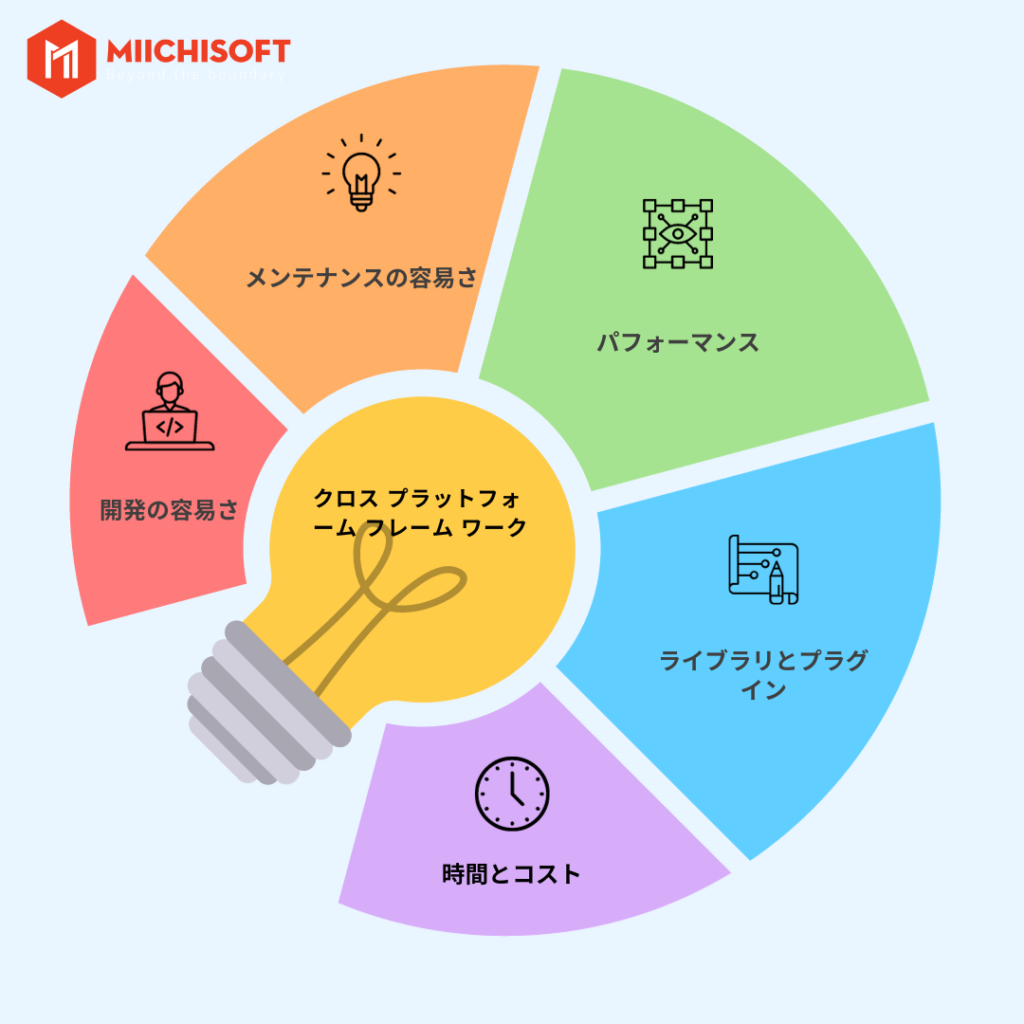
クロス プラットフォーム アプリ開発フレームワーク、通称「クロス プラット フォーム フレームワーク」は、現代のソフトウェア開発領域における重要なツールです。これらのフレームワークは、1つのコードベースを使用して複数のオペレーティングシステムやプラットフォームでシームレスに実行できるアプリケーションを開発することを可能にします。要するに、それらは異なるプラットフォーム間の隔たりを埋め、開発者に個別に各プラットフォーム向けのコードを書き直す必要なしに、より広範なユーザーにアプローチする手助けをしています。
これらのフレームワークは通常、開発プロセスを合理化する事前に構築されたライブラリ、コンポーネント、ツールのセットを提供します。開発者はコードを1度書き、iOS、Android、Windows、ウェブなどさまざまなプラットフォームに展開できます。このアプローチは時間とリソースを節約するだけでなく、異なるデバイスで一貫したユーザーエクスペリエンスを確保します。

クロスプラットフォームフレーム ワークはさまざまなプログラミング言語とバリエーションで提供され、それぞれ固有の利点と欠点を持っています。一部の人気のあるクロスプラットフォームフレームワークには、React Native、Flutter、Xamarin、Ionicなどが含まれ、それぞれ異なる開発の好みや要件に対応しています。
要約すると、クロスプラットフォームアプリ開発フレームワークは、開発者に多目的のアプリケーションを作成し、広範なユーザーにアプローチする力を与え、現代の急速に進化するソフトウェアランドスケープで不可欠なツールとしています。
link: クロス プラットフォーム アプリ開発フレームワークと
2.クロス プラットフォーム ワークに多くの利点
クロスプラットフォームワーク(Cross-Platform Work)は、現代のビジネス環境において多くの利点を提供します。これは、異なるデバイスやプラットフォームで効率的に作業できる能力を指します。以下は、クロスプラットフォームワークの主な利点です。
2.1. コスト削減
クロスプラットフォームワークは、アプリケーションやデータを複数のプラットフォームに適応させる必要がないため、開発コストを削減します。1つのコードベースで多くのデバイスに対応できるため、開発の手間やリソースを節約できます。
2.2. 一貫性の維持
クロスプラットフォームワークは、ユーザーエクスペリエンスの一貫性を保つのに役立ちます。同じアプリケーションを異なるプラットフォームで使用する場合でも、ユーザーは一貫したインターフェースと機能を期待できます。
2.3. 市場展開の迅速化
クロスプラットフォームアプリケーションは、複数のプラットフォームで同時に展開できるため、市場投入のスピードが向上します。新機能やアップデートも容易に全プラットフォームに適用できます。
2.4. ユーザーコミュニティの拡大
クロスプラットフォーム対応のアプリケーションは、異なるデバイスのユーザーを取り込むことができます。これにより、広範なユーザーコミュニティを構築し、ビジネスの成長を促進できます。
2.5. データの統合
クロスプラットフォームワークは、データの一元管理を容易にします。統合されたデータストレージとバックエンドサービスにアクセスできるため、データの一貫性とセキュリティが向上します。
クロスプラットフォームワークは、多くの業界で採用されており、ビジネスの競争力を高めるための強力なツールとなっています。異なるプラットフォーム上での効率的な作業と、多くの利点を享受するために、このアプローチを検討する価値があります。

3. 2023年のトップ クロス プラットフォーム フレーム ワーク
以下では、2023 年のトップのクロスプラットフォーム フレームワークを紹介し、アプリ開発者にとって最適なオプションを見つけるのに役立ちます。
3.1. React Native
React Nativeは、クロスプラットフォームモバイルアプリケーション開発において依然としてトップの選択肢です。これは一般的なJavaScript言語を使用し、iOSおよびAndroid間でコードを共有できるため、開発の効率性と迅速な展開が可能です。
React Nativeは、Cross-platformフレームワークの中でも特に優れた特徴を持っています:
- React NativeのReact.js上の構築: 迅速に組み合わせて複雑なユーザーインターフェースを作成できるモジュラーで再利用可能なコンポーネントの構築に焦点を当てています。これにより、本質的なユーザーインターフェースをより簡単に作成できます。React.jsは、プロの開発者によって最も一般的に使用されるWeb技術の1つです。
- コスト効率: React Nativeを使用すると、iOSとAndroidの両方でコードを共有できるため、リソースと時間の無駄を最小限に抑えることができます。
- 強力なコミュニティ: React Nativeには大規模な開発コミュニティが存在し、多くのドキュメンテーション、ライブラリ、プラグインが利用可能です。これにより、問題の解決とアプリの拡張が容易に行えます。
- ホットリローディング: React Nativeはホットリローディング機能をサポートしており、コードの変更をすぐにデバイスやエミュレータで確認できます。これにより、開発時間が節約でき、生産性が向上します。
3.2. Flutter
Googleによって開発されたFlutterは、モバイルおよびウェブアプリケーションのクロスプラットフォーム開発において急速に人気を博しています。Dart言語を採用し、多彩なウィジェットセットを提供し、美しいユーザーインターフェースを構築できます。
Flutterは、次の特徴があります:
- 高速な開発: Flutterは、Dartプログラミング言語を使用し、多くのウィジェットとライブラリを提供して、開発者が迅速にアプリを開発できるようサポートします。Hot Reload機能を利用すると、変更を即座に確認でき、開発の生産性が向上します。
- 美しく一貫したUI: Flutterは、iOSとAndroidの両方で美しいユーザーインターフェース(UI)を作成できます。ウィジェットの配置、エフェクト、アニメーションなど、UIのあらゆる詳細を完全にコントロールできます。
- ネイティブに匹敵するパフォーマンス: Flutterは、Skiaと呼ばれる独自のレンダリングエンジンを使用して、高性能なUIコンポーネントを生成します。これにより、Flutterアプリはネイティブに近いパフォーマンスでスムーズに動作します。
- 共通のコードベース: Flutterを使用すると、iOSとAndroidの両方で同じコードベースを使用できます。これにより、開発とメンテナンスの労力と時間が最小限に抑えられます。
cre: crossPI
3.3. Xamarin
Xamarinは、Microsoftが所有するクロスプラットフォームアプリケーション開発のための優れた選択肢です。C#プログラミング言語を使用し、Microsoftのエコシステムとのシームレスな統合を提供します。これにより、クラウド統合やエンタープライズアプリケーションの開発が容易になります。
Xamarinは、次の特長を持っています:
- C# と .NET の使用:
- Xamarinは、C# プログラミング言語と .NET フレームワークの使用を可能にし、これらの言語に精通した開発者はその知識を活かしてクロスプラットフォームのモバイルアプリを開発できます。
- 共通のコードベース:
- Xamarinを使用すると、iOS と Android のほとんどのコードを共有でき、両方のプラットフォームでアプリを開発および保守するために必要な時間と労力を最小限に抑えるのに役立ちます。
- ネイティブパフォーマンス:
- Xamarinは、コード共有だけでなく、各プラットフォームのネイティブAPIやライブラリを活用します。これにより、アプリはほぼネイティブの性能を持ち、スムーズで高速な動作が可能です。
- 多様なクロスプラットフォームサポート: Xamarinは、モバイルアプリだけでなく、iOS、Android、macOS、watchOS、tvOS、さらには.NET MAUI(クロスプラットフォーム)など、さまざまなプラットフォームでアプリを開発できます。
3.4. Vue Native
Vue.jsをベースにしたVue Nativeは、Vue愛好者にとって魅力的な選択肢です。クロスプラットフォームモバイルアプリケーション開発においてスムーズな統合を提供し、ユーザーエクスペリエンスを重視しています。
Vue Nativeは、次の特長を持っています:
- Vue.jsの統合: Vue Nativeは、Vue.jsと優れた統合を提供しており、ユーザーインターフェース(UI)の開発が簡単で整理されたものとなります
- 共通のコードベース: iOSとAndroidの両方で同じコードベースを使用でき、両方のプラットフォームでアプリを開発および維持するための時間と労力を最小限に抑えます。
- コミュニティの充実: Vue Nativeは大規模な開発コミュニティを持ち、多くのドキュメンテーション、拡張パッケージ、コミュニティからのサポートが利用可能です。Vue Nativeのほとんどの開発上の課題に対する解決策を見つけることができます。
- 学習と使用の容易さ: Vue.jsとVue Nativeは読みやすく理解しやすい構文で知られており、JavaScriptの経験がある開発者にとっては学習および使用が比較的簡単です。
3.5. Ionic
Ionicは、HTML、CSS、JavaScriptを使用してクロスプラットフォームモバイルアプリケーションを開発するためのフレームワークです。AngularやReactとの統合がスムーズであり、アプリケーションの迅速な開発と展開をサポートします。
Ionicは、以下の特長を備えた クロス プラットフォーム フレーム ワークです:
- Webテクノロジーの使用: IonicはHTML、CSS、JavaScriptなどの標準的なWebテクノロジーを使用してアプリを開発します。これは、既存のWeb関連のスキルと知識を活用してモバイルアプリを開発できることを意味します。
- 共通のコードベース: iOS、Android、Webの各プラットフォーム間でコードベースを共有できます。これにより、さまざまなプラットフォームでアプリを開発および維持するための時間と労力が削減されます。
- UIコンポーネントとライブラリ: Ionicは、美しいユーザーインターフェース(UI)を簡単に構築し、インタラクティブにするためのコンポーネントとライブラリのコレクションを提供します。
- AngularとReactのサポート: IonicはAngularやReactなどの人気のあるフレームワークと統合できます。これにより、あなたのスキルセットに合ったフレームワークを選択できます。
要約すると、2023年におけるクロスプラットフォームフレームワークは、多くの選択肢を提供し、開発者にとってアプリケーション開発の効率性、速さ、品質を向上させる重要なツールとなっています。アプリ開発者やビジネスにとって、適切なフレームワークの選択はプロジェクトの成功に大きな影響を与えます。
4. FAQ
u003cstrongu003e4.1. なぜ クロス プラット フォーム フレーム ワークを使用すべきですか?u003c/strongu003e
クロスプラットフォームフレームワークを使用することで、1度のコード記述で複数のオペレーティングシステムとプラットフォームにアプリケーションを展開できるため、開発時間とリソースが節約できます。これにより、開発コストとメンテナンスコストが削減され、アプリケーションが市場に迅速に登場できます。
u003cstrongu003e4.2. 自分のプロジェクトに適したクロスプラットフォームフレームワークをどのように選びますか?u003c/strongu003e
適切なクロスプラットフォームフレームワークを選択する際には、開発したいアプリケーションの種類、好きなプログラミング言語、コミュニティのサポート、およびあなたの知識に合わせた要因を考慮する必要があります。各フレームワークの利点と欠点を検討して、プロジェクトに最適な選択肢を見つけましょう。
u003cstrongu003e4.3. アプリケーション開発に最適なクロスプラットフォームフレームワークは何ですか?u003c/strongu003e
これにはプロジェクトごとに異なりますが、モバイルアプリケーション開発に最適な クロス プラット フォーム フレーム ワークには、React Native(JavaScriptを使用)、Flutter(Dartを使用)、Xamarin(C#を使用)などが含まれます。各フレームワークには独自の利点がありますので、プロジェクトの具体的な要件に応じて選択するべきです。
u003cstrongu003e4.4. クロスプラットフォームフレームワークを使用してウェブアプリケーションを開発できますか?u003c/strongu003e
はい、多くのクロスプラットフォームフレームワークは、ウェブアプリケーションだけでなく、モバイルアプリケーションも開発できるように設計されています。Ionicはその一例で、HTML、CSS、JavaScriptを使用してモバイルアプリケーションとウェブアプリケーションの両方を開発できます。
5. まとめ
クロスプラットフォームアプリケーション開発フレームワークは、2023年においても急速に進化し、多くの開発者に利用されています。React Native、Flutter、Xamarin、Vue Nativeなど、さまざまなフレームワークが存在し、それぞれ独自の特長と利点を持っています。開発者はプロジェクトの要件、スキルセット、目標に基づいて最適なフレームワークを選択することが重要です。どのフレームワークを選んでも、クロスプラットフォーム開発は効率性、コスト効率、ユーザーエクスペリエンスの向上など、多くの利点を提供します。
Miichisoft は、クロスプラットフォーム アプリケーションを開発して、今日最高のモバイル アプリケーションを構築するテクノロジー企業です。 「未来一番 – ナンバーワンになる」の精神で、Miichisoft の各メンバーはキャリアのピークに達する能力を備えており、お客様がクロスプラットフォーム フレームワークを使用してモバイル アプリケーションを正常に構築できるようサポートすることが最適であると信じています。 すべての課題を克服し、情報技術の未来を征服する道に私たちと一緒に出かけましょう!