本記事では、Progressive Web Apps(PWAs)とは何か、そのコア原則は何か、Web アプリやモバイルアプリとの違いについてご紹介していきます。
また、 PWA、Webレスポンシブとネイティブ アプリのどちらが適しているか悩んでいる方の選択のためのヒントになりますと幸いです。
それでは本題に入りましょう!
1. ウェブの変化によりPWAsが誕生
ウェブはここ数年で大きく変化しました。 2000 年代初頭、Web ページは新聞記事や百科事典のエントリに似ていましたが、10 年間で、より洗練されたブログ、ビデオ、および e コマース サイトに進化しました。
スマートフォンの登場により、ますます多くのユーザーがモバイル デバイスで Web を閲覧するようになりました。 デジタル メディアの使用量では、モバイル アプリが Web サイトを急速に上回りました。アプリはより多くの機能を提供し、ユーザーとのより良い関係を築くことができるため、企業は Web サイトからアプリに関心を移しました。
一方、US Mobile App Report 2017 によると、スマートフォンを利用しているユーザーの半分は1 か月間新しいアプリをインストールしていません。
Web の次の大きなものであるProgressive Web Apps(PWAs)は、モバイル アプリの機能と、現代のインターネットの基盤であるアクセシビリティ、発見可能性、および使いやすさを組み合わせることを目的としています。
2. Progressive Web Apps(PWAs)とは?

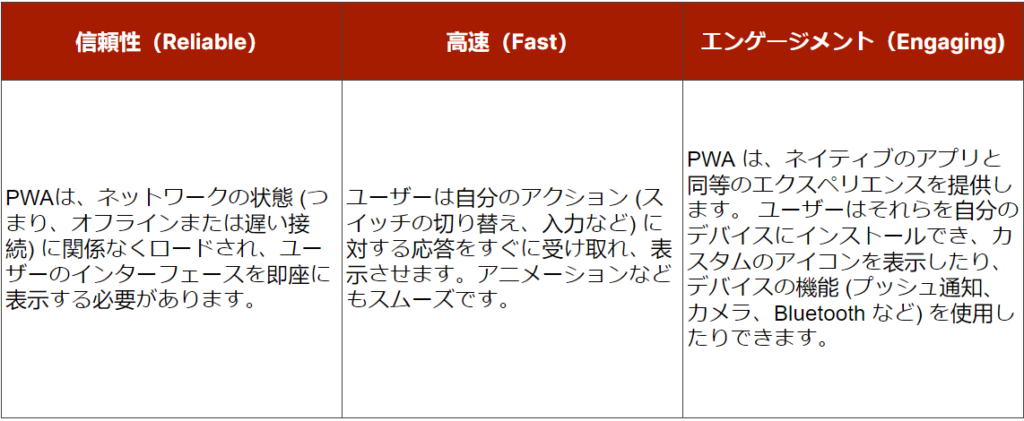
PWAとはProgressive Web Appsという、Web を通じて提供されるアプリケーション ソフトウェアの一種であり、HTML、CSS、JavaScript、WebAssembly などの一般的な Web テクノロジを使用して構築されます。そして、以下の要素を持っています。

PWAsは、一連のテクノロジではなく、Webプラットフォームのアクセシビリティを維持しながら、ネイティブのような動作に焦点を当てたユーザーエクスペリエンスです。
PWA は特定のフレームワークに限定されず、任意のフレームワークで構築することができ、フレームワークを一切使わなずに構築できます。そこで、どのフレームワークをPWA開発するかというよりは、考え方・アプローチ・設計の観点から接近し、最後にフレームワークやAPIsなどを考えると良いです。
PWAで開発する場合Web開発と同じような流れで進めても大丈夫です。通常、次のような傾向が見られます。

PWA は、Web プラットフォームに対する高まる期待を受け入れ、可能な限り最高のものを提供しようとします。
ほとんどの人にとっては、Web アプリケーションを PWA として定義するための最低限の要件は、オフラインで実行する機能 (少なくともアプリをオフラインで開くことができること) と、ホーム画面に追加する機能であることでしょう。
しかしながら、 これらの機能を追加するだけでは Web アプリが PWA にはならないことを理解して頂きたいです。というのも、ネイティブ アプリの感覚がまだ欠けている可能性があるからです。
3. Progressive Web Applications – PWAsのコア原則

3.1. PWAのコア原則、その1:信頼性
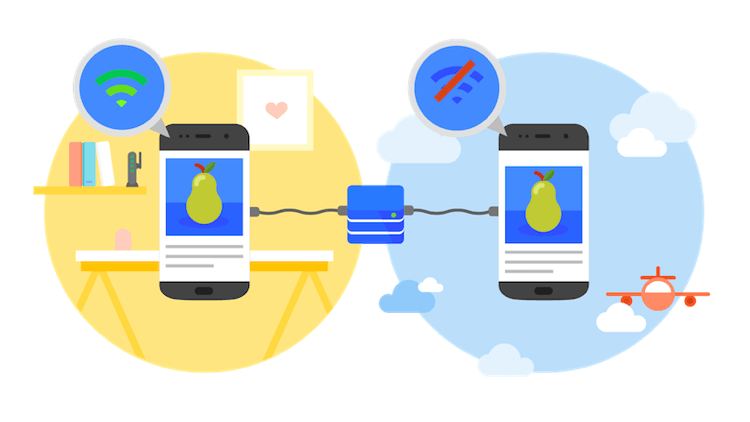
3.1.1. オフラインサポート
PWA は、ホーム画面から起動すると、ネットワークの状態に関係なく起動することができます。 これは、クライアント側がJavascriptコードにワーカーサービスを利用すると実現できます。 通常、PWA の場合、次のシナリオが発生します。
- ユーザーが初めてアプリケーションを開きます。
- クライアント側の JavaScript コードは Service Worker を登録します。
- Service Worker は、Web アプリケーションを表示するために必要なリソースを取得してキャッシュします。
- 次にアプリケーションが開かれると、Service Worker は、ページを表示するために必要なリソースをダウンロードするためにブラウザーによって行われたネットワーク要求 (HTML ファイルの最初のサーバー呼び出しを含む) をインターセプトし、必要に応じてキャッシュされたバージョンで応答できます。
PWA は、ユーザーがオフラインのときに全部の情報を表示する必要はなく、ネットワークがダウンしているというメッセージをユーザーに表示するだけで十分です。しかしながら アプリケーションによっては、オフライン サポートはそれ以上の意味を持つ場合があります。
例えば、
- ニュースアプリは、アプリが開かれるたびに最も重要な記事またはユーザーに関連する記事をキャッシュし、接続がオフラインのときはいつでもユーザーがそれらを読むことができるようにすることができます。
- メッセージング アプリは、最近のメッセージが届いたときに保存し、ユーザーがオフラインで閲覧できるようにすることができます。
- 共同スプレッドシート アプリは、最近のドキュメントを保存し、ユーザーの接続がオンラインに戻ったときに同期されるようにすることができます。
また、オフラインのサポートは Service Worker の使用に限定されず、デザイナーやプロダクトのオーナーがアプリケーションがオフラインの時、何をするかということを考えてから始まります。
3.1.2. 遅いネットワーク状態
PWA は、低速のネットワーク状態でも動作することができます。 アプリ内のナビゲーションは、モバイルアプリの場合と同様に、帯域幅による遅延に関係なくスムーズで動作する必要があります。
繰り返しになりますが、遅延ロードされたルートをキャッシュすることによって、Service Worker はそのようなシナリオで対応できます。
さらに、リソースを表示するためにネットワークを使う場合は、スケルトン画面を使用して進行状況を示すことができます。
3.2. PWAのコア原則、その2:パフォーマンス
パフォーマンスは、あらゆる Web アプリケーションの非常に重要な指標です。 Google は次のように報告しています。
- サイトの読み込みが 3 秒を超えると、53% のユーザーがサイトを放棄します。
- ページの読み込み時間が 1 秒から 3 秒になると、直帰率が 32% 増加します。
- ページの読み込み時間が 1 秒から 5 秒になると、直帰率が 90% 増加します。
3.2.1. Railモデル
Google のパフォーマンスエンジニアは、RAIL と呼ばれるパフォーマンスを測定するためのユニバーサルモデルを開発しました。
RAIL は、コンピューター プログラムと人間の相互作用を研究することによって作成されたユーザー中心のモデルです。RAIL モデルによって設定された目標は、ユーザー指向のソフトウェア プログラムに適用できます。 Web サイト、モバイルおよびデスクトップ アプリケーション、およびビデオ ゲームなど
RAIL は、主要なパフォーマンスメトリックを表す頭字語です。
- Respond:100 ミリ秒でユーザーのインプットに応答します。
- Animate:アニメーションは 60fps で実行するべき。
- Idle:アイドル時間を最大化します。
- Load:1 秒未満でコンテンツをユーザーに表示し、5 秒未満でインタラクティブになります。
3.2.2. PRPLパターン
PRPL パターンを適用すると、前述の目標を達成するのに大いに役立ちます。PRPL は次の略です。
- Push:URL ルートの重要なリソースをプッシュします。
- Render:初期ルートをレンダリングします。
- Pre-cache:残りのルートを事前にキャッシュします。
- Lazy-load:必要に応じて残りのルートを遅延ロードして作成します。
3.2.3. パフォーマンス測定ツール
手動測定ツール
- ブラウザの開発者ツール:現在、Google Chrome には最高のパフォーマンスツールがあります。
- JSPerf.com、ESBench、Speedracer for Chrome などのベンチマーク
- 分析は、さまざまなプラットフォーム上の Web サイトと Web アプリケーションの両方で、実際のユーザー パフォーマンスを追跡するのに役立ちます。
自動測定ツール
- Lighthouse は、パフォーマンス テストのプロセスを自動化し、CI サーバー上で実行することもできます。
3.3. PWAのコア原則、その3:エンゲージメント
PWA は、ネイティブ アプリのように感じられ、ネイティブ アプリの機能を備えている必要があります。
すべての主要なモバイルプラットフォームで、PWA をユーザーのホーム画面にインストールして、ブラウザコントロールを表示せずに開くことができます。 デスクトップ プラットフォームでは、PWA をタスクバーやドックに追加したり、ショートカットをデスクトップに追加したりできますが、現時点ではまだブラウザで開くことができます。
Web プラットフォームは非常に成長しており、次のような機能のAPIを提供しています。
- 位置情報
- カメラ
- プッシュ通知
- ネイティブ プラットフォームの支払い (Apple Pay、G Pay など)
- 振動
- ブルートゥース
- USBなど
4. PWAの導入事例を紹介
PWA は、ユーザー エンゲージメントとコンバージョンを大幅に向上させることができます。 読み込み時間の短縮とインターフェースの高速化により、重要な指標に影響を与える、より長く魅力的なインタラクションが得られます。
セッションあたりのページ数、セッションの長さ:
- Twitter では、Twitter のセッションあたりのページ数が 65% 増加し、送信されたツイートの数が 75% 増加しました。
- AliExpress では、アクセスされるページが 100% 増加し、セッションあたりの滞在時間が 74% 増加しました。
変換速度:
- AliExpress は、新規ユーザーのコンバージョン率を 104% 増加させました。
- Trivago は、ホテルのオファーのクリック率を 97% 向上させました。
- OLX は、広告のクリック率を 146% 向上させました。 プッシュ通知を使用することで、ユーザーの再エンゲージメントが 250% 増加しました。
- Treebo はコンバージョン率を 4 倍に高め、
- Alibaba はコンバージョンを 76% 増加させました。
直帰率:
- OLX は直帰率を 80% 削減しました。
- Housing com は直帰率を 40% 下げました。
5. PWAの各プラットフォームでの機能比較
Web プラットフォームは大きく成長しましたが、一部のデバイスではモバイル アプリの基本的な機能がサポートされていません。
- プッシュ通知は Android で完全にサポートされています。つまり、アプリとブラウザーを閉じても、デバイスは引き続き通知を受け取ることができます。 デスクトップ デバイスでは、ブラウザが開いているときにのみ通知を受け取ります (Web サイトを閉じることはできますが、ブラウザが実行されている必要があります)。iOS デバイスでは、ブラウザーのプッシュ通知はまったくサポートされていません。
- バックグラウンド位置情報サービスはブラウザでは利用できません。つまり、位置情報に基づいて一部のタスクを自動化するアプリを作成することはできません (ホーム コントロール システムなど)。
- Bluetooth、USB、NFC は Chrome ブラウザでのみサポートされています。
- デバイス認証は現在開発中であり、Web 上で指紋、TouchID、FaceID に基づいてユーザーを認証および/または承認する方法は現在ありません。
一部の重要な機能が欠けている可能性がありますが、PWA が従うべき原則がネイティブ アプリ (特に、React Native などの Web テクノロジを使用して構築されたもの) に適用できないという意味ではありません。
PWA は優れたユーザー エクスペリエンスを提供することに重点を置いているため、どのアプリでも、達成するために設定した目標に従い、ユーザーにアピールできます。
6. PWA 開発を開始するための要件概要
PWA の構築を開始するのにそれほど時間はかかりません。 必要なものがいくつかあるだけで、準備完了です。
ツール:PWA を開発するための最もよく知られているテクノロジは AngularJS です。 その他には、ReactJS と Polymer が含まれます。
HTTPS:HTTPS 接続のサーバーが必要です。 これにより、ユーザーのデータが確実に保護されます。 サイトにセキュリティ層を追加します。
アプリケーション Sheel:アプリが読み込まれたときの第一印象が良くなります。 簡単に言えば、これはユーザーがアプリを初めて操作するときに表示されるものです。
Service Workers:PWA の背後にある主要なテクノロジの 1 つです。 アプリのオフライン作業をサポートし、高度なキャッシュを実行し、バックグラウンド タスクを実行します。
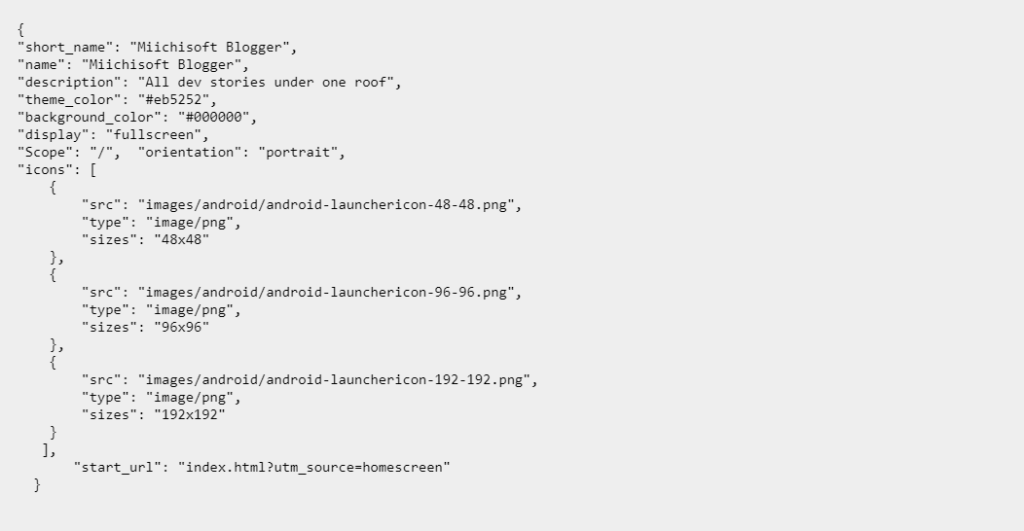
Manifestファイル:これは、ジェネレーターで作成された JSON ファイルです。 このファイルには、PWA がどのように表示され、機能するかを示す情報が含まれています。 PWA の名前、説明、アイコン、色、その他の機能を決定できます。

アプリ監査:Google Lighthouse ツールを使用することで可能です。 Google Lighthouse はオープンソース ソフトウェアであるため、誰でも任意の Web ページで使用できます。 Google は PWA の強力な擁護者であり、Web の未来として PWA を推し進めています。 Lighthouse を使用すると、PWA の速度、アクセシビリティ、および SEO への対応状況を確認できます。
7. まとめ
本記事はProgressive Web Apps(PWAs)の簡単な情報を紹介しました。
アメリカにはPWAを検討・導入している企業(開発者も含む)が増えてきましたが、日本市場ではまだまだ先になります。
そういう面でPWAsの開発ができるシニアクラスのリソースが足りない時もあります。開発は勿論のこと、アプリをローンチしてからの改修・機能追加なども必要になりますので、しっかりとした体制の確保を心がけましょう。
MiichisoftはWeb系の開発チームとPWAsに対応可能なチームがありますので、何かサポートできることがありましたら、お気軽にご相談くださいませ。
ご連絡をお待ちしております。
よろしくお願いいたします。
ソース:
freeCodeCamp (What is a PWA? Progressive Web Apps for Beginners)
BrainHub (Progressive Web Application (PWA) – Beginners’ Guide)